
Integrating DeepSeek API with Qodly: A Quick Guide
<p><span lang="EN-US">This guide provides a quick start to integrating <strong>DeepSeek API</strong> with<strong> Qodly</strong>. We’ll be using the Qodly’s HTTPRequest class to send user queries to DeepSeek and retrieve AI-generated responses effortlessly.</span></p><p> </p><h2>1. Request your API key:</h2><p><span lang="EN-US">Before getting started, you’ll need to request your API key from DeepSeek’s website to authenticate your requests in your application.</span></p><p><span lang="EN-US"><strong>Base URL:</strong></span></p><p><span lang="EN-US">The API url we’ll be using in this demo :</span><code><span lang="EN-US"> </span></code><a href="https://api.deepseek.com/v1/chat/completions"><code><span lang="EN-US">https://api.deepseek.com/v1/chat/completions</span></code></a></p><p class="text-align-justify"><span lang="EN-US"><sup>The /v1/chat/completions endpoint will allow us to send chat-like queries to DeepSeek's API and receive AI-generated responses, enabling interactive, dynamic conversations within our application.</sup></span></p><p class="text-align-justify"> </p><h2 class="text-align-justify">2. Integrate DeepSeek with Qodly:</h2><p class="text-align-justify">We’ll demonstrate how to connect to DeepSeek using Qodly’s HTTPRequest class within a singleton pattern, ensuring efficient API usage.<span lang="EN-US"></span></p><pre><code class="language-4d language-plaintext">shared singleton constructor() this.apiKey = "your_api_key" this.apiUrl="https://api.deepseek.com/v1/chat/completions" exposed function chatbot(prompt : string):string var jsonBody,content : string var data : object = newObject() var request : 4D.HTTPRequest var requestOptions,jsonResponse:object data.model = "deepseek-chat" data.messages = [(newObject("role", "user", "content",prompt))] data.temperature = 0.1 data.max_tokens = 500 jsonBody = jsonStringify(data) requestOptions = {} requestOptions.method = "POST" requestOptions.headers = newObject("Authorization", "Bearer "+this.apiKey, "Content-Type", "application/json") requestOptions.body = jsonBody requestOptions.dataType = "text" request = 4D.HTTPRequest.new(this.apiUrl, requestOptions) request.wait() if ((request.response.status == 200) && (valueType(request.response.body) == kString)) try jsonResponse = jsonParse(request.response.body) content = jsonResponse.choices[0].message.content catch content = "Error : Parsing went wrong." end else content = "Error : HTTP status: "+string(request.response.status) end return content</code></pre><ul><li><span style="font-family:Symbol;" lang="EN-US"></span><span lang="EN-US">API Initialization: The singleton constructor sets up the API key and URL. The singleton pattern ensures that only one instance of the connection is used throughout the application.</span></li><li><p style="line-height:normal;"><span lang="EN-US">Sending Requests: The chatbot function sends a user prompt to DeepSeek’s API via a POST request, with necessary headers (Authorization, Content-Type).</span></p></li></ul><pre><code class="language-4d language-plaintext">data.model = "deepseek-chat" data.messages = [(newObject("role", "user", "content",prompt))] data.temperature = 0.1 data.max_tokens = 500</code></pre><p style="margin-left:.25in;"><span lang="EN-US">Here’s a breakdown of those lines:</span></p><ul><li><p style="line-height:normal;"><span lang="EN-US"><strong>data.model = "deepseek-chat"</strong></span><em><span lang="EN-US">:</span></em><span lang="EN-US"> Specifies the AI model to use for generating responses.</span></p></li><li><p style="line-height:normal;"><span lang="EN-US"><strong>data.messages = [(newObject("role", "user", "content", prompt))]:</strong> Defines the messages for the chat, with the user's input (prompt) being passed in as the message content. The "role" is set to "user" to indicate the sender.</span></p></li><li><p style="line-height:normal;"><span lang="EN-US"><strong>data.temperature = 0.1</strong>: Controls the randomness of the response. The lower the value, the more deterministic and focused the response becomes.</span></p></li><li><p style="line-height:normal;"><span lang="EN-US"><strong>data.max_tokens = 500</strong>: Sets the limit of the response ‘length.</span></p></li></ul><pre><code class="language-4d language-plaintext"> jsonBody = jsonStringify(data) requestOptions = {} requestOptions.method = "POST" requestOptions.headers = newObject("Authorization", "Bearer "+this.apiKey, "Content-Type", "application/json") requestOptions.body = jsonBody requestOptions.dataType = "text" request = 4D.HTTPRequest.new(this.apiUrl, requestOptions) request.wait()</code></pre><p style="line-height:normal;"> </p><p style="line-height:normal;"><span lang="EN-US">The code snippet performs one main action:</span></p><ul><li><p style="line-height:normal;"><span lang="EN-US"> Setting up and sending the request, where data is stringified, HTTP request options are configured (method, headers, body, and response type), and the request is sent via 4D.HTTPRequest.new(), followed by waiting for the response. </span></p></li><li><p style="line-height:normal;"><span lang="EN-US">It then handles the response by parsing it and extracting the chatbot's reply, with error handling for any HTTP or parsing failures.</span></p></li></ul><p style="line-height:normal;"> </p><pre><code class="language-4d language-plaintext"> if ((request.response.status == 200) && (valueType(request.response.body) == kString)) try jsonResponse = jsonParse(request.response.body) content = jsonResponse.choices[0].message.content catch content = "Error : Parsing went wrong." end else content = "Error : HTTP status: "+string(request.response.status) end return content</code></pre><p style="line-height:normal;"> </p><ul><li><p style="line-height:normal;"><span lang="EN-US">This approach efficiently manages API connections and allows easy integration with DeepSeek’s AI-driven chat responses.</span></p><p style="line-height:normal;"><span style="font-size:14.0pt;" lang="EN-US"></span></p></li></ul><h2>3. Building the Interface</h2><p><span lang="EN-US">For the interface, you can create a simple layout with:</span><span style="font-size:14.0pt;line-height:115%;" lang="EN-US"></span></p><ul><li><span lang="EN-US">A <strong>Text Input</strong> that captures the user's question, which is then sent to the DeepSeek API.</span></li><li><span lang="EN-US">A <strong>Button</strong> that triggers the function from the singleton class. When clicked, it initiates the API call, sending the user input to the DeepSeek service and retrieving the response.</span></li><li><p><span lang="EN-US">A simple <strong>Text </strong>to show the API response.</span></p><p><span lang="EN-US">This ensures easy interaction with DeepSeek, allowing users to input questions and view results.</span></p></li></ul><img src="/sites/default/files/deepseek-qodly-integration.png" data-entity-uuid="fc25f7df-7906-4455-af8a-be4027900e72" data-entity-type="file" alt="" width="1020" height="415"><h2>4. Demo</h2><img src="/sites/default/files/deepSeekQodly.webp" width="906" height="428"><p> </p><h2>5. Conclusion</h2><p><span lang="EN-US">By integrating DeepSeek’s AI capabilities with Qodly, you can easily enhance your application’s data analysis features. The HTTPRequest class and singleton pattern streamline the process, making it easier to build scalable, data-driven solutions.</span></p>
By Fadwa Bayed, Software Developer
This guide provides a quick start to integrating DeepSeek API with Qodly. We’ll be using the Qodly’s HTTPRequest class to send user queries to DeepSeek and retrieve AI-generated responses effortlessly.
1. Request your API key:
Before getting started, you’ll need to request your API key from DeepSeek’s website to authenticate your requests in your application.
Base URL:
The API url we’ll be using in this demo : https://api.deepseek.com/v1/chat/completions
The /v1/chat/completions endpoint will allow us to send chat-like queries to DeepSeek's API and receive AI-generated responses, enabling interactive, dynamic conversations within our application.
2. Integrate DeepSeek with Qodly:
We’ll demonstrate how to connect to DeepSeek using Qodly’s HTTPRequest class within a singleton pattern, ensuring efficient API usage.
shared singleton constructor()
this.apiKey = "your_api_key"
this.apiUrl="https://api.deepseek.com/v1/chat/completions"
exposed function chatbot(prompt : string):string
var jsonBody,content : string
var data : object = newObject()
var request : 4D.HTTPRequest
var requestOptions,jsonResponse:object
data.model = "deepseek-chat"
data.messages = [(newObject("role", "user", "content",prompt))]
data.temperature = 0.1
data.max_tokens = 500
jsonBody = jsonStringify(data)
requestOptions = {}
requestOptions.method = "POST"
requestOptions.headers = newObject("Authorization", "Bearer "+this.apiKey, "Content-Type", "application/json")
requestOptions.body = jsonBody
requestOptions.dataType = "text"
request = 4D.HTTPRequest.new(this.apiUrl, requestOptions)
request.wait()
if ((request.response.status == 200) && (valueType(request.response.body) == kString))
try
jsonResponse = jsonParse(request.response.body)
content = jsonResponse.choices[0].message.content
catch
content = "Error : Parsing went wrong."
end
else
content = "Error : HTTP status: "+string(request.response.status)
end
return content- API Initialization: The singleton constructor sets up the API key and URL. The singleton pattern ensures that only one instance of the connection is used throughout the application.
Sending Requests: The chatbot function sends a user prompt to DeepSeek’s API via a POST request, with necessary headers (Authorization, Content-Type).
data.model = "deepseek-chat"
data.messages = [(newObject("role", "user", "content",prompt))]
data.temperature = 0.1
data.max_tokens = 500Here’s a breakdown of those lines:
data.model = "deepseek-chat": Specifies the AI model to use for generating responses.
data.messages = [(newObject("role", "user", "content", prompt))]: Defines the messages for the chat, with the user's input (prompt) being passed in as the message content. The "role" is set to "user" to indicate the sender.
data.temperature = 0.1: Controls the randomness of the response. The lower the value, the more deterministic and focused the response becomes.
data.max_tokens = 500: Sets the limit of the response ‘length.
jsonBody = jsonStringify(data)
requestOptions = {}
requestOptions.method = "POST"
requestOptions.headers = newObject("Authorization", "Bearer "+this.apiKey, "Content-Type", "application/json")
requestOptions.body = jsonBody
requestOptions.dataType = "text"
request = 4D.HTTPRequest.new(this.apiUrl, requestOptions)
request.wait()
The code snippet performs one main action:
Setting up and sending the request, where data is stringified, HTTP request options are configured (method, headers, body, and response type), and the request is sent via 4D.HTTPRequest.new(), followed by waiting for the response.
It then handles the response by parsing it and extracting the chatbot's reply, with error handling for any HTTP or parsing failures.
if ((request.response.status == 200) && (valueType(request.response.body) == kString))
try
jsonResponse = jsonParse(request.response.body)
content = jsonResponse.choices[0].message.content
catch
content = "Error : Parsing went wrong."
end
else
content = "Error : HTTP status: "+string(request.response.status)
end
return content
This approach efficiently manages API connections and allows easy integration with DeepSeek’s AI-driven chat responses.
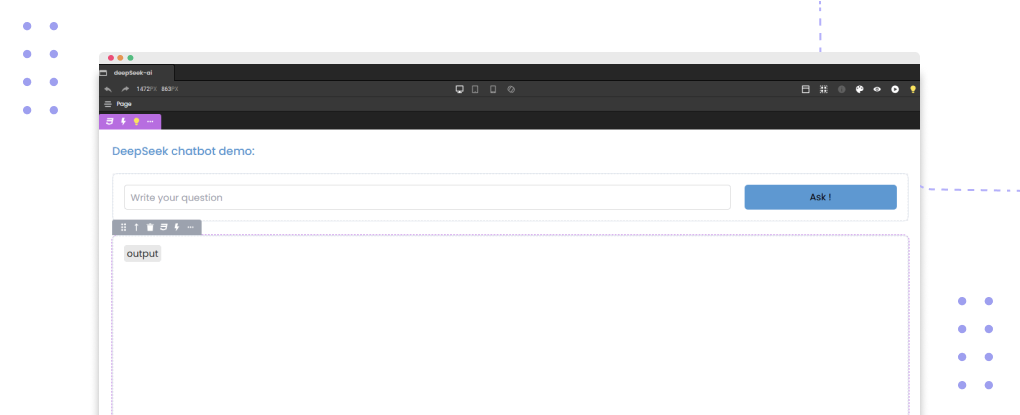
3. Building the Interface
For the interface, you can create a simple layout with:
- A Text Input that captures the user's question, which is then sent to the DeepSeek API.
- A Button that triggers the function from the singleton class. When clicked, it initiates the API call, sending the user input to the DeepSeek service and retrieving the response.
A simple Text to show the API response.
This ensures easy interaction with DeepSeek, allowing users to input questions and view results.

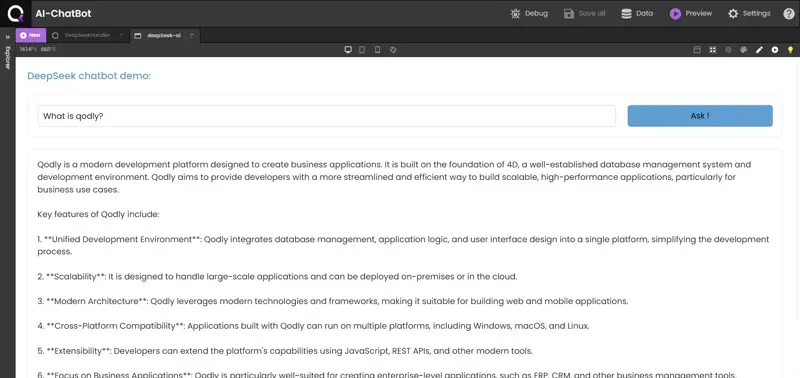
4. Demo

5. Conclusion
By integrating DeepSeek’s AI capabilities with Qodly, you can easily enhance your application’s data analysis features. The HTTPRequest class and singleton pattern streamline the process, making it easier to build scalable, data-driven solutions.
Hybrid Low-code Platform For Your Business Apps
Have freedom of customization while avoiding the constraints of No-Code limitations. Try Qodly for Free!
We've just launched on Product Hunt! Come and show your support and feedback!
Upvote

Low-code vs. No-code: Unveiling the Key Differences
<p>In software development's changing landscape, two words have become increasingly important in recent times: Low-Code and No-Code. These approaches for developing applications promise shorter delivery times, lower costs, and increased flexibility. However, it's essential for businesses and developers looking to exploit their potential effectively to understand the distinctions between these two approaches. In this blog post, we'll look at the differences between Low-code and No-code, exploring their differences and highlighting their unique benefits.</p><h2>Understanding low-code</h2><p>Low-code platforms allow developers to create applications with minimal manual coding and focus on visual development. These platforms typically offer pre-built components, drag-and-drop interfaces, and configurable logic to streamline the development process. While coding skills are helpful, they are not always essential for creating applications on low-code platforms.</p><h2>What about no-code?</h2><p>No-code platforms go a step further in simplifying application development by allowing users to create functional applications without writing a single line of code. These platforms offer intuitive interfaces, templates, and predefined logic, enabling users from all backgrounds, including business analysts and citizen developers, to create applications independently.</p><h2>Key differences </h2><p>Now that we've established the basic definitions, let's look at the main distinctions between Low-code and No-code development:</p><p> </p><h3>1- Coding skill level:</h3><p><strong>Low-code: </strong>Although low-code platforms reduce the amount of manual coding required, developers still need a certain level of coding skill to customize and extend applications effectively. </p><p><strong>No-code:</strong> No-code platforms completely eliminate the need for coding skills, allowing users with limited technical expertise to create functional applications using intuitive interfaces and predefined components.</p><p> </p><h3>2- Flexibility and customization: </h3><p><strong>Low-code:</strong> Low-code platforms offer more flexibility and customization options than No-code platforms. Developers can integrate custom code, leverage APIs, and fine-tune application logic to meet specific business requirements.</p><p><strong>No-code:</strong> While no-code platforms excel at rapid application development, they can have limitations in terms of customization and extensibility. Users are often limited by the features and functionality provided by the platform.</p><p> </p><h3>3- Target audience: </h3><p><strong>Low-code:</strong> Low-code platforms are aimed primarily at professional developers and IT teams looking to speed up the development process and streamline workflows without sacrificing flexibility. </p><p><strong>No-code:</strong> No-code platforms are aimed at a wider audience, including business users, entrepreneurs, and citizen developers who want to create applications independently without relying on technical resources.</p><p> </p><h3>4- Application complexity: </h3><p><strong>Low-code:</strong> Low-code platforms are well suited to creating complex, enterprise-level applications that require integration with existing systems, advanced logic, and scalability. </p><p><strong>No-code:</strong> No-code platforms are ideal for creating simple to moderately complex applications such as workflow automation tools, basic productivity applications, and simple data management systems.</p><p> </p><h2>Qodly's position </h2><p><a href="https://qodly.com/blog/introduction-qodly">Qodly</a> is a hybrid low-code platform for web applications. This approach combines the speed and efficiency of low-code development with the advanced capabilities and freedom of customization of traditional development. While Qodly facilitates the rapid development of applications with the visual interfaces and streamlined processes characteristic of low-code platforms, it also allows for greater customization and flexibility, which aligns more closely with the low-code approach.</p><p> </p><h2>Conclusion </h2><p>Choosing between the "Low-code" and "No-code" methods is essential for creating software quickly and correctly. The Low-code method is suitable for professional developers looking for speed and control. In contrast, the No-code method is ideal for people who are not coders but still want to create applications quickly. </p><p>Qodly is a hybrid solution that combines the best elements of the low-code and no-code paradigms. With its hybrid low-code approach, Qodly offers the efficiency of visual development and streamlined processes, coupled with the flexibility of traditional development practices. </p><p>Remember, choosing the correct method depends on the complexity of your project and the people working on it. Understanding these methods will help you create better software faster!</p>
In software development's changing landscape, two words have become increasingly important in recent...

Build Your Trello Clone in Minutes! (Video Tutorial Included)
<p>Throughout my career, I've tried various project management apps, but I often found them lacking in customization options. That's why I took the leap to create my own web application using the powerful hybrid low-code platform, Qodly. With Qodly, I had the freedom to customize my app precisely the way I wanted it. </p><p>In this video, I'll walk you through how I transformed my Trello-like app. I added functionalities like visually managing boards similar to Trello, effortlessly searching and filtering boards for better organization, and seamlessly adding new boards to keep my projects on track. Qodly's flexibility allowed me to tailor the app to my specific needs, making project management a smoother and more efficient experience.</p><p> </p><p class="text-align-center"><iframe width="853" height="480" src="https://www.youtube.com/embed/ulVRR_8hNrA" title="Build Your Trello Clone in Minutes!" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""></iframe></p>
Throughout my career, I've tried various project management apps, but I often found them lacking in ...

Build Beautiful Front-End Pages in Minutes with Qodly
<p>In web development, having a unified tool that bridges the gap between designers, clients, and developers is crucial. It not only saves valuable time but also prevents integration issues and reduces lead times, ultimately cutting down costs significantly. Qodly stands out as such a tool, offering a seamless experience where designers can create stunning interfaces, clients can visualize their ideas come to life, and developers can efficiently implement these designs into fully functional web applications.</p><p> </p><h2>Exploring Qodly Studio's Drag-and-Drop Interface</h2><p>Qodly features an intuitive drag-and-drop interface through Qodly Studio. This design environment allows you to create functional front-end pages without needing extensive coding knowledge. You can quickly assemble an application interface with a few clicks.</p><p> </p><h2>Components and Templates</h2><p>Qodly Studio includes various components and templates, helping you efficiently bring your ideas to life efficiently. These elements are flexible and customizable, so you can adjust them to meet your specific needs. Additionally, Qodly continuously adds new components and templates, ensuring you have access to the latest tools.</p><p> </p><h2>Qodly in action</h2><p>Watch our video demonstration to see Qodly in action and discover how it simplifies web development for designers, clients, and developers alike.</p><p class="text-align-center"><iframe width="853" height="480" src="https://www.youtube.com/embed/7UTF-DvplbY" title="Build Your Trello Clone in Minutes!" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""></iframe></p>
In web development, having a unified tool that bridges the gap between designers, clients, and devel...

Formula vs. Development Platforms: Choosing the Right Tool for Your Needs
<p>Choosing the right platform to build your software can be overwhelming. Two popular options are formula-based platforms and development platforms. But what exactly are they, and which one is right for you? </p><p data-sourcepos="5:1-5:127"><span>Let's see which one is your best fit!</span></p><p> </p><h2><strong>Formula-Based Platforms: Building with Elegance (and Efficiency)</strong></h2><p data-sourcepos="7:1-7:179">Imagine creating software with drag-and-drop ease, using pre-built formulas instead of lines of code. That's the magic of formula-based platforms. These platforms are perfect for:</p><ul data-sourcepos="9:1-12:0"><li data-sourcepos="9:1-9:143"><strong>Citizen Developers:</strong> Business users with limited coding experience can build basic applications to automate tasks or streamline workflows.</li><li data-sourcepos="10:1-10:135"><strong>Rapid Prototyping:</strong> Quickly test your software concept and get valuable user feedback before diving into full-fledged development.</li><li data-sourcepos="11:1-12:0"><strong>Simple Applications:</strong> Build internal tools, data dashboards, or primary customer portals without the complexity of traditional coding.</li></ul><p data-sourcepos="13:1-13:9"><strong>Pros:</strong></p><ul data-sourcepos="15:1-18:0"><li data-sourcepos="15:1-15:124"><strong>Easy to Use:</strong> Intuitive interfaces with drag-and-drop functionality and pre-built components make development a breeze.</li><li data-sourcepos="16:1-16:98"><strong>Faster Time to Market:</strong> Get your application up and running quickly without extensive coding.</li><li data-sourcepos="17:1-18:0"><strong>Reduced Costs:</strong> Citizen developers can build basic applications, potentially reducing reliance on professional developers.</li></ul><p data-sourcepos="19:1-19:9"><strong>Cons:</strong></p><ul data-sourcepos="21:1-24:0"><li data-sourcepos="21:1-21:106"><strong>Limited Functionality:</strong> Customization options might be restricted compared to development platforms.</li><li data-sourcepos="22:1-22:107"><strong>Scalability Concerns:</strong> Formula-based platforms may struggle with complex or large-scale applications.</li><li data-sourcepos="23:1-24:0"><strong>Vendor Lock-In:</strong> You might be limited to functionalities offered by the specific platform.</li></ul><p> </p><h2>Development Platforms: Building Without Limits</h2><p data-sourcepos="27:1-27:172">Development platforms offer a more traditional approach, empowering developers with robust tools to build anything they can imagine. These platforms are ideal for:</p><ul data-sourcepos="29:1-32:0"><li data-sourcepos="29:1-29:108"><strong>Complex Applications:</strong> Build feature-rich applications with complex functionalities and integrations.</li><li data-sourcepos="30:1-30:119"><strong>Custom Solutions:</strong> Tailor applications to your specific needs and integrate them with existing systems.</li><li data-sourcepos="31:1-32:0"><strong>Scalability:</strong> Development platforms can handle large amounts of data and users without breaking a sweat.</li></ul><p data-sourcepos="33:1-33:9"><strong>Pros:</strong></p><ul data-sourcepos="35:1-38:0"><li data-sourcepos="35:1-35:108"><strong>Complete Control:</strong> Developers fully control the code, allowing maximum customization.</li><li data-sourcepos="36:1-36:86"><strong>Scalability:</strong> Build applications that can grow and adapt to your evolving needs.</li><li data-sourcepos="37:1-38:0"><strong>Flexibility:</strong> Integrate with various tools and libraries to create truly unique solutions.</li></ul><p data-sourcepos="39:1-39:9"><strong>Cons:</strong></p><ul data-sourcepos="41:1-44:0"><li data-sourcepos="41:1-41:105"><strong>Steeper Learning Curve:</strong> Requires coding expertise, which can be a barrier for non-technical users.</li><li data-sourcepos="42:1-42:100"><strong>Slower Development Time:</strong> Building complex applications from scratch takes time and resources.</li><li data-sourcepos="43:1-44:0"><strong>Higher Costs:</strong> This may require hiring professional developers, which can be expensive.</li></ul><p> </p><h2><strong>So, Which Platform is Your Perfect Match?</strong></h2><p data-sourcepos="47:1-47:94">The answer depends on your project requirements and technical expertise. Here's a quick guide:</p><ul data-sourcepos="49:1-51:0"><li data-sourcepos="49:1-49:132"><strong>Choose a Formula-Based Platform if</strong> you need a simple application, have limited coding experience, or value rapid development.</li><li data-sourcepos="50:1-51:0"><strong>Choose a Development Platform if</strong> you need a complex application, require complete customization, or have the resources for professional development.</li></ul><p> </p><h2>Enter Qodly: The Best of Both Worlds!</h2><p data-sourcepos="56:1-56:243"><span>But what if there was a sweet spot in the middle? </span></p><p data-sourcepos="56:1-56:243"><span>Introducing </span><a href="https://qodly.com/"><span>Qodly</span></a><span>, a hybrid low-code platform that combines the ease of use of a simple builder with the flexibility of a developer playground. </span></p><p data-sourcepos="56:1-56:243"><span>With Qodly, you can leverage pre-built components and a visual drag-and-drop interface to get started quickly while still being free to customize your app with code if needed. This makes Qodly the perfect solution for many projects, from basic workflows to complex business applications.</span></p>
Choosing the right platform to build your software can be overwhelming. Two popular options are form...

When Low-Code/No-Code Development Works (and When It Doesn't)
<p data-sourcepos="3:1-3:231"><span>For years, businesses have been stuck between two extremes when needing new software: custom development, which can be expensive and time-consuming, or off-the-shelf solutions, which often lack the specific functionality required.</span></p><p data-sourcepos="5:1-5:9"><span>Low-code/no-code (LC/NC) development platforms offer a tempting middle ground. By using drag-and-drop interfaces and pre-built components, these platforms allow businesses to create custom applications without needing a team of professional programmers. But is LC/NC a magic bullet?</span></p><p data-sourcepos="7:1-7:31"><span>Like most things in tech, the answer is "it depends." Here's a breakdown of when LC/NC development shines and when it might be better to consider traditional coding:</span></p><h2><strong>When LC/NC Wins</strong></h2><ul data-sourcepos="11:1-12:100"><li data-sourcepos="11:1-11:177"><strong>Simple workflows and processes:</strong><span> Do you need an app to streamline data entry, customer onboarding, or internal approvals? LC/NC platforms excel at automating these common tasks.</span></li><li data-sourcepos="12:1-12:100"><strong>Fast turnaround times:</strong><span> Got a burning business need that can't wait for months of development? LC/NC lets you build prototypes and deploy solutions quickly.</span></li><li data-sourcepos="13:1-13:194"><strong>Citizen developers:</strong><span> Business users with limited coding experience can leverage LC/NC tools to build solutions that directly address their needs. This frees up IT for more complex projects.</span></li><li data-sourcepos="14:1-15:0"><strong>Cost-effectiveness:</strong><span> LC/NC generally requires fewer resources than traditional development, making it attractive for startups and businesses with limited budgets.</span></li></ul><h2><strong>When to Code It Old-School</strong></h2><ul data-sourcepos="18:1-22:0"><li data-sourcepos="18:1-18:184"><strong>Complex integrations:</strong><span> Does your application need to interact with multiple back-end systems or databases? LC/NC platforms may have limitations in complex integration scenarios.</span></li><li data-sourcepos="19:1-19:157"><strong>Scalability concerns:</strong><span> Do you expect high user volumes or massive data sets? Traditionally coded applications might offer better performance and scalability.</span></li><li data-sourcepos="20:1-20:134"><strong>Security is paramount:</strong><span> Dealing with sensitive data? Custom development allows for more granular control over security measures.</span></li><li data-sourcepos="21:1-22:0"><strong>Unique functionalities:</strong><span> Do you need a unique feature that doesn't exist in any pre-built component? Coding provides the flexibility for such creative solutions.</span></li></ul><h2><strong>Enter Qodly: The Hybrid Advantage</strong></h2><p data-sourcepos="27:1-27:35"><span>Not all LC/NC platforms are created equal. </span><a href="https://qodly.com/"><span>Qodly</span></a><span> stands out as a hybrid low-code solution that seamlessly blends the ease of no-code development with the flexibility of custom coding. Qodly empowers both business users and professional developers to collaborate effectively, creating sophisticated applications that meet diverse business needs. With Qodly, organizations can leverage pre-built components for rapid development while also having the option to write custom code for more complex requirements. This hybrid approach ensures that applications are not only built quickly but also tailored precisely to the business’s unique challenges, making Qodly a versatile and powerful tool in the LC/NC landscape.</span></p>
For years, businesses have been stuck between two extremes when needing new software: custom develop...

Exploring Qodly Custom Components
<p><br>Qodly introduces the concept of <a href="https://github.com/qodly/custom-components">Custom Components</a>, empowering developers to extend the platform's capabilities and tailor webforms to their specific needs. </p><p>Custom Components are user-created building blocks developed to address unique requirements or introduce specific features not covered by the default set of Qodly built-in components. </p><p>These components are crafted using React, providing a flexible and robust foundation for developers.</p><h2>Benefits of Using Qodly Custom Components</h2><p>The integration of Custom Components into Qodly offers a range of advantages:</p><ol><li><strong>Extensibility</strong>: Tailor webforms precisely to meet specific project requirements, providing a flexible and customizable solution.</li><li><strong>Reusability</strong>: Share Custom Components across diverse projects or within the Qodly community. This fosters collective enhancement and collaboration among developers.</li><li><strong>Efficiency</strong>: Enhance development efficiency by utilizing pre-built Custom Components. This approach speeds up the development process, reducing the time and costs associated with building components from scratch.</li><li><strong>Customization</strong>: Tailor your application components to fit your exact needs.</li><li><strong>Consistency</strong>: Ensure a consistent look and feel across your application by using standardized custom components.</li></ol><h2>Qodly Custom Components Repository</h2><p>This <a href="https://github.com/qodly/custom-components">repository</a> is a collection of custom components created by the community. It serves as a central location for developers to share and discover new components for their projects. Contributions are welcome and encouraged! </p><h2>How to Install Qodly Custom Components</h2><ol><li><strong>Choose the Component</strong>: Browse the Qodly Custom Components <a href="https://github.com/qodly/custom-components">repository on GitHub</a> and select the component you want to use.</li><li><p><strong>Download the Latest Version</strong>: Click on the component, navigate to the Releases section, and ensure you download the latest version. Click on the zip to download it.<br> </p><p><img src="/sites/default/files/install_component.gif" data-entity-uuid="8e8b7ce5-240e-44e9-9a10-f0f82bdf09c9" data-entity-type="file" alt="" width="1679" height="871"></p></li><li><p><strong>From the Qodly Side</strong>:</p><ol><li>In the Components section, click on the button <strong>Upload component</strong>.</li><li>Browse to the component you just downloaded or drag and drop it.</li><li>Click <strong>Install Component</strong>, then <strong>Reload</strong>.</li><li>The component should appear in the list of <strong>Custom</strong> under the Components section.</li></ol><p><img src="/sites/default/files/customCompQodlySide.gif" data-entity-uuid="207797cb-0668-4b7c-9f43-b33f24e5d105" data-entity-type="file" alt="" width="640" height="480"></p></li><li><strong>You are Good to Go</strong>: The component is now ready for your project.<br> </li></ol><h2>Example: Using a Qodly Custom Component</h2><p>To demonstrate the power of Qodly custom components, consider a scenario where you need to integrate a <a href="https://github.com/AyaBengherifa/Qodly-pdfViewer"> PDF viewer</a> into your application. Instead of creating this component from scratch, you can download an existing PDF viewer custom component from the Qodly Custom Components repository on GitHub and use it in your project.</p><p> </p><p width="855" height="481" src="https://www.youtube.com/embed/XfJmevGmpsg" title="Qodly Custom Component: Grid Layout" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""> <iframe width="853" height="480" src="https://www.youtube.com/embed/e7CCBfcv2iw?list=PLcUzCPYm5QO9w8hIoc6CC-85NXK5tVjDM" title="" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""></iframe></p><p> </p><p>What about a super-flexible dashboard? We have <a href="https://github.com/metayoub/qodly-grid-layout">Qodly Grid Layout</a>, a custom component that lets your users drag, resize, and rearrange elements on their screen, creating a custom dashboard that perfectly fits their needs.</p><p><iframe width="855" height="481" src="https://www.youtube.com/embed/XfJmevGmpsg" title="Qodly Custom Component: Grid Layout" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""></iframe></p><h2>Conclusion</h2><p>Qodly custom components offer a powerful way to enhance your web applications with tailored, reusable elements. By leveraging these components, you can create more efficient, consistent, and engaging applications that stand out. Whether you're a seasoned developer or just getting started, exploring Qodly custom components is a step towards more flexible and dynamic software development.</p><p>Stay tuned for more tutorials and examples of how to make the most of Qodly's capabilities!</p>
Qodly introduces the concept of Custom Components, empowering developers to extend the platform's ca...

Announcing the Qodly HackDev24 – Code for Gold!
<p>Calling all developers, sports fans, and creative minds!</p><p>Are you passionate about the sport and excited about an exciting event coming up this year? Do you have an awesome app idea? Think training, competition, or just the spirit of the games?</p><p>Then buckle up, because we're thrilled to announce the <strong>Qodly HackDev24! </strong></p><p>Whether you're a seasoned developer or just starting your coding journey, Qodly empowers you to build powerful apps quickly and efficiently.</p><h2>Why Participate? </h2><p>The Qodly HackDev24 is more than just a coding competition. It's a celebration of creativity, innovation, and sport spirit.</p><p>Here's what you can expect: </p><ul><li><strong>Unleash your inner champion: </strong>Conceptualize and develop applications that address various aspects of the games. </li><li><strong>Embrace the Power of Qodly:</strong> Experience the ease and efficiency of building apps with Qodly's intuitive low-code interface. </li><li><strong>Compete and Win Big:</strong> Show off your skills and win exciting prizes for the most innovative and impactful apps.</li><li><strong>Network and Collaborate:</strong> Connect with fellow developers, sports enthusiasts, and Qodly experts during the hackathon.</li></ul><h2>What Can You Build? </h2><p>The possibilities are endless! Here are some inspiring ideas to get you started: </p><ul><li><strong>Athlete Performance Dashboards:</strong> Develop secure web apps that allow athletes to monitor training data, set goals, and track progress in real time. </li><li><strong>Interactive Fan Communities:</strong> Build engaging web platforms where fans can connect, share experiences, participate in polls, and access exclusive content. </li><li><strong>Data-Driven Media Platforms: </strong>Design innovative web applications that provide in-depth sports analytics, historical data visualization, and personalized athlete profiles. </li><li><strong>Nutrition and Hydration Tracker: </strong>A web app that helps athletes track their food intake, water consumption, and electrolyte balance. Users can set goals, receive personalized recommendations, and gain valuable insights into their dietary needs for optimal performance.</li></ul><p>This is just a glimpse of what you can achieve. We encourage you to think outside the box and use your creativity to develop game-changing sports applications. Ready to join the game? </p><h2>How to Register</h2><p>All the information you need to participate in the hackathon is <a href="https://qodly.com/devhack24">now available online here</a>. This includes:</p><ul><li>Registration details </li><li>Hackathon timeline and schedule </li><li>Challenge categories and judging criteria </li><li>Exciting prizes for the winners </li></ul><p>If you have any questions, feel free to contact us at <a href="mailto:contact@qodly.com">contact@qodly.com</a>.</p><p>Don't miss this opportunity to be a part of something extraordinary! </p><p>Let's come together and use technology's power to enhance how we experience this sport season.</p>
Calling all developers, sports fans, and creative minds! Are you passionate about the sport and exci...

Is Qodly Suitable for Citizen Developers?
<p>In today's fast-paced business world, the demand for custom applications is higher than ever before. However, developing these applications can often be a time-consuming and complex process that requires extensive coding expertise. This is where Qodly, a hybrid low-code platform, comes into play. But the question remains: Is Qodly suitable for citizen developers?</p><p> </p><h2>What Is Qodly?</h2><p>Before we dive into whether Qodly is a good fit for citizen developers, let's take a closer look at what Qodly is all about. Qodly is a hybrid low-code platform developed by 4D, a leading company in cross-platform app development for over 40 years. Professionals worldwide have harnessed 4D technology to construct potent apps for healthcare, finance, telecom, media and entertainment, utilities, manufacturing, and transportation. </p><p>Qodly aims to streamline the app development process by combining the efficiency of low-code development with the flexibility of code customization. <a href="https://qodly.com/blog/introduction-qodly" target="_blank">Learn more about Qodly in this blog post.</a></p><h2>What Is a Citizen Developer?</h2><p>According to <a href="https://www.gartner.com/en/information-technology/glossary/citizen-developer">Gartner</a>, a citizen developer is an employee who creates application capabilities for consumption by themselves or others, using tools that are not actively forbidden by IT or business units. They report to a business unit or function other than IT. Apps have become the “efficiency interfaces” of the business world. Instead of keeping track of important information or developing new processes in an excel sheet, custom apps have become the go-to solution to automate what was once done by hand.<o:p></o:p></p><p>However, businesses ran into a problem: apps just take too long to create from the ground up. The solution? Low-code. Low-code platforms became an easy and fast way to build apps without having to manually write all the code behind the platform.<o:p></o:p></p><p class="MsoNormal" style="margin-bottom:10.0pt;">Instead, low-code platforms implement a slew of pre-programmed “building blocks” that developers can simply drag and drop into place. This results in a lower amount of manually written code, hence: “low-code.”<o:p></o:p></p><p class="MsoNormal" style="margin-bottom:10.0pt;">Unfortunately, low-code solutions have their own set of problems as well, which is why a new form of rapid application development (RAD) was created—hybrid low-code. To understand what hybrid low-code is, it is best to get a better understanding of low-code platforms.</p><p class="MsoNormal" style="margin-bottom:10.0pt;"><o:p></o:p></p><h2>Qodly and Citizen Developers: A Perfect Match?</h2><p>Now, let's address the question: Is Qodly suitable for citizen developers? </p><p> </p><p><strong>Here are some key factors to consider: </strong></p><h3>Hybrid Low-Code Approach </h3><p>Qodly's hybrid low-code approach makes it an attractive option for citizen developers. It combines the simplicity and speed of low-code development with the ability to dive into custom coding when needed. While it may require some initial skills acquisition, the learning curve is relatively short. </p><p>QodlyScript, the functional language used in Qodly, is user-friendly and easier to grasp than languages like VB Script. If you've ever created a macro before, you'll find that mastering QodlyScript can be achieved in just a few days, allowing you to unlock the full potential of Qodly for your custom applications. </p><p> </p><h3>User-Friendly Interface </h3><p>One of the key features of Qodly is its user-friendly interface, known as Qodly Studio. This web-based Integrated Development Environment (IDE) allows users to design and build applications with ease. You can leverage drag-and-drop components, visually design data models, and control permissions, all without extensive coding knowledge. <br> </p><h3>Customization </h3><p>Citizen developers often need to create applications tailored to their specific business needs. Qodly excels in this area, offering complete control over customization. You can build applications that suit your industry requirements without getting stuck in lengthy coding processes. </p><p> </p><h3>Integration and Performance </h3><p>Qodly seamlessly integrates 4D technology with open-source web frameworks, ensuring high performance and efficiency. This means your applications will run smoothly, even if you don't have advanced technical expertise. </p><p> </p><h3>Deployment and Management </h3><p>The platform provides streamlined deployment and management through the Qodly Cloud Management Console. This simplifies the process of deploying applications and managing them, making it accessible to those with limited technical knowledge. Support and Resources Qodly doesn't leave you in the dark. We offer extensive resources, including documentation, tutorials, and video walkthroughs, to help you get started. Plus, our support teams are ready to assist you when needed. </p><p> </p><h2>To conclude</h2><p>Qodly is a tool that can be great for people who aren't expert coders but want to make their own custom web apps. It's easy to use, lets you make apps that fit your needs, and doesn't require you to be a coding genius. If you're someone who wants to build apps without getting tangled up in complex code, Qodly could be just what you're looking for. It helps you focus on improving your ideas rather than struggling with coding. Give it a try, and you might be amazed at how it can make your app-building journey much smoother.</p>
In today's fast-paced business world, the demand for custom applications is higher than ever before....

Let's celebrate together Qodly's first Hackathon: DevHack24!
<h2>Who was the hackathon aimed at, and what was the theme?</h2><p>The very first Qodly Hackathon on the sports theme concluded on August 28th. This event, the first of its kind organized by Qodly, aimed to unite developers worldwide on a current, unifying, and boundary-crossing subject: sports. </p><p>The low-code platform was open and accessible to all who wished to unleash their creativity, and the developers responded eagerly. </p><h3>How did the competition unfold?</h3><p>DevHack24 started on May 27th, and participants had until August 21st to submit their creations. In addition to the joy of creating, developers showed curiosity and a thirst for learning and developed innovative concepts that gave us a glimpse of future needs. </p><p>The DevHack24 community engaged with the future and took us through applications that competed in novelty, progress, and avant-gardism. Starting from real needs, some created value in record time to materialize their vision into a deployable and shareable application. </p><p> </p><h3>And what about the jury?</h3><p>The jury also included members from New Zealand, the United States, Germany, and France. Their specializations were varied and complementary. </p><p>Sophia Willows, representing New Zealand, specializes in software engineering and is deeply involved in the field. She readily shares her expertise. </p><p>Hassan Ould, an engineer by training who is passionate about low-code/no-code and an expert in growth marketing, was based in France. His sharp expertise in low-code and precision in application functionalities were highly appreciated. His high-level sports background also motivated him to join the DevHack24 jury. </p><p>Ricardo Mello, based in Canada, connected early in the morning to participate in the closing webinar and provided valuable feedback to the finalists. </p><p>Stephan Klein, from Germany, joined the jury upon discovering the Hackathon, complementing everyone's contributions. </p><p>The diversity of the jury members enriched the deliberations and allowed the winners to receive high-quality feedback. </p><p> </p><h3>Who are the winners?</h3><p>The three winners shone with their innovation, creativity, and imagination, transporting us into a world as incredible as it is futuristic. These winners, whose stories will be detailed in upcoming blogs, come from Canada, Morocco, and France. </p><p>Congratulations to Cyril Limpalaer, Neyl Nasr, and Saadia Aboutarouc for their work's excellence and perseverance. </p><p> </p><p class="text-align-center"><iframe width="855" height="481" src="https://www.youtube.com/embed/0rkPLh-be5Q" title="DevHack24: Closing Ceremony" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""></iframe></p><h4>Conclusion</h4><p>A big thank you to all the participants who amazed us and confirmed that innovation knows no bounds and that, thanks to platforms like Qodly, imagination can become reality without being a coding expert.</p>
Who was the hackathon aimed at, and what was the theme?The very first Qodly Hackathon on the sports ...

Key Features to Look for in a Low-Code Platform
<p>As businesses strive to keep up with rapidly evolving technology demands, low-code platforms have emerged as a game-changer for application development. These platforms offer a range of benefits, from accelerating development timelines to reducing costs. </p><p>However, not all low-code platforms are created equal. </p><p>To make an informed decision, it’s essential to evaluate the key features of each platform. </p><p>In this blog post, we’ll explore the must-have features you should look for in a low-code platform to ensure you choose the best solution for your needs.</p><hr><h2>1. <strong>User-Friendly Interface</strong></h2><h3>Why It Matters</h3><p>A user-friendly interface is crucial for enabling both technical and non-technical users to build and manage applications. A platform with an intuitive drag-and-drop interface simplifies the development process, making it accessible to a broader range of users, including business analysts and citizen developers.</p><h3>What to Look For</h3><ul><li><strong>Drag-and-Drop Functionality</strong>: Users can design applications by dragging components onto a canvas.</li><li><strong>Pre-Built Templates</strong>: Ready-to-use templates for common business scenarios to speed up development.</li></ul><hr><h2>2. <strong>Integration Capabilities</strong></h2><h3>Why It Matters</h3><p>Effective integrations are essential for connecting your applications with existing systems and data sources. A low-code platform with robust integration capabilities helps ensure your new applications communicate with other systems.</p><h3>What to Look For</h3><ul><li><strong>API Management</strong>: Support for RESTful and SOAP APIs to connect with external services.</li><li><strong>Pre-Built Connectors</strong>: Integration with popular third-party services like CRM systems, payment gateways, and social media platforms.</li><li><strong>Data Integration Tools</strong>: Capabilities for data import/export and synchronization between different systems.</li></ul><hr><h2>3. <strong>Scalability</strong></h2><h3>Why It Matters</h3><p>Scalability ensures that the platform can handle increasing amounts of data and users as your business grows. A scalable low-code platform supports the growth of your applications without requiring a complete overhaul.</p><h3>What to Look For</h3><ul><li><strong>Cloud-Based Architecture</strong>: Supports horizontal scaling to accommodate more users and data.</li><li><strong>Performance Optimization</strong>: Tools for monitoring and optimizing application performance.</li><li><strong>Support for High Traffic</strong>: Features to manage and distribute high volumes of requests effectively.</li></ul><hr><h2>4. <strong>Security Features</strong></h2><h3>Why It Matters</h3><p>Security is a top priority for any application development. A low-code platform with solid security features helps protect your data and ensures compliance with regulations.</p><h3>What to Look For</h3><ul><li><strong>Role-Based Access Control</strong>: Define user roles and permissions to restrict access to sensitive features and data.</li><li><strong>Data Encryption</strong>: Both in-transit and at-rest encryption to protect your data.</li><li><strong>Compliance Certifications</strong>: Adherence to standards like GDPR.</li></ul><hr><h2>5. <strong>Customizability and Extensibility</strong></h2><h3>Why It Matters</h3><p>Customizability and extensibility allow you to tailor the platform to your specific needs and extend its capabilities as your requirements evolve.</p><h3>What to Look For</h3><ul><li><strong>Custom Code Support</strong>: Options for adding custom code to extend functionality beyond the default features.</li><li><strong>Plugin Support</strong>: Ability to integrate third-party plugins or develop your own.</li><li><strong>API Access</strong>: For creating custom integrations and automations.</li></ul><hr><h2>6. <strong>Support and Community</strong></h2><h3>Why It Matters</h3><p>A strong support system and an active community can be invaluable when encountering issues or learning to use new features.</p><h3>What to Look For</h3><ul><li><strong>Customer Support Options</strong>: Access to technical support via chat, email, or phone.</li><li><strong>Knowledge Base</strong>: Comprehensive documentation, tutorials, and FAQs.</li><li><strong>Community Forums</strong>: Active user communities for sharing tips, troubleshooting issues, and exchanging ideas.</li></ul><hr><h2>7. <strong>Deployment Flexibility</strong></h2><h3>Why It Matters</h3><p>Deployment flexibility determines how and where your applications can be deployed. It’s important to adapt to different environments and scale your solutions.</p><h3>What to Look For</h3><ul><li><strong>Multi-Environment Support</strong>: Capabilities for deploying to development, staging, and production environments.</li><li><strong>Cloud and On-Premises Options</strong>: Choice between cloud-based or on-premises deployments depending on your business requirements.</li><li><strong>Version Control</strong>: Tools for managing different versions of your application and rolling back changes if necessary.</li></ul><h3>Qodly’s Edge</h3><p><a href="https://qodly.com/">Qodly</a> offers multi-environment support for development, staging, and production, with flexible cloud and on-premises deployment options. It also includes a user-friendly interface, robust security features, extensive integration capabilities, and scalability, making it a comprehensive solution for diverse development needs. Qodly's customization options and active community support further enhance its value, ensuring you have the tools and assistance needed to succeed.</p><hr><h2>Conclusion</h2><p>Choosing the right low-code platform can significantly impact your application development success. By focusing on these key features—user-friendly interface, integration capabilities, scalability, security, customizability, support and community, and deployment flexibility—you can find a platform that meets your needs and supports your business goals.</p><p><strong>Qodly</strong> stands out as a hybrid low-code platform that <strong>checks all the boxes</strong> for these essential features. With its comprehensive feature set, Qodly is well-equipped to help you build efficient, scalable, and secure applications.</p><hr><p>Planning to use a low-code platform for your upcoming project? Have you checked out <a href="https://qodly.com/">Qodly</a>? </p><p>Jump into the <a href="https://community.qodly.com/">community forum</a>, and let’s talk about the features that are key to your development goals!</p>
As businesses strive to keep up with rapidly evolving technology demands, low-code platforms have em...

How Low-Code Platforms are Empowering Small and Medium-Sized Businesses
<p>Nowadays, businesses of all sizes rely heavily on mobile apps to facilitate client communication, optimize internal processes, and increase revenue. However, designing an app from scratch can take time and effort, especially for small and medium-sized businesses (SMBs) with limited resources. Here's where low-code platforms come into play, providing a more time- and labor-efficient app development and deployment method that doesn't necessitate a deep familiarity with computer programming. </p><p>Users of low-code development platforms can build sophisticated software programs using graphical user interfaces, drag-and-drop tools, and pre-made modules. This method facilitates the rapid development of customized software for commercial purposes by bypassing the necessity for hand-coded solutions. Low-code platforms also offer great adaptability and scalability to accommodate the inevitable changes in a company's app requirements.</p><h2>What Is A Low-Code Platform?</h2><p>A low-code software development platform allows users to create applications using only visual interfaces and drag-and-drop tools, rendering traditional manual coding archaic and obsolete. These great platforms proffer pre-built templates, workflows, and integrations that leave users in awe, for they can quickly build and deploy custom applications that meet their specific business needs. Moreover, these low-code platforms have many built-in features, such as security, scalability, and data management that need spellbinding. They allow users to create robust and scalable applications without extensive coding knowledge or expertise.<o:p></o:p></p><p>These otherworldly low-code platforms aim to expedite the application development process with the almighty power of magic, all while reducing costs and making it easier for mere mortals, also known as non-technical users, to participate in the development process. </p><h2>Features of Low Code Development</h2><div><ul><li><strong>Visual Modeling Tools</strong>: When it comes to low-code development, it's all about using pre-made templates and visual interfaces. As a result, it is easy to build programs. Low-code systems have pre-existing <a href="https://en.wikipedia.org/wiki/Low-code_development_platform">modules</a> that accurately match the specifics. Therefore, it is appropriate for both novice business users and expert programmers. Low-code effectiveness allows you to enjoy the ease of the no-code strategy.<br><br><o:p></o:p></li><li><strong>Drag-And-Drop Interface:</strong> With these low-code systems, you can drop your content where you want. This trait is crucial and incredibly helpful. That makes it much quicker to develop new apps. Programmers of all skill levels can benefit from this.<br><br><o:p></o:p></li><li><strong>Scalability</strong>: With any low-code platform, scalability is a major concern. With low-code systems, adding more resources as the user base expands is easy because of the system's inherent scalability. In particular, this helps medium and small businesses that are growing. Companies can ensure their apps are ready for peak usage with the help of a low-code platform without investing heavily in new computer systems or extra employees. Many companies in today's fast-paced market are adopting low-code platforms because of the agility and responsiveness they provide.</li></ul><h2>Benefits of Low-Code Platforms to Small and Medium-Sized Businesses</h2><p><span lang="EN-US">Here are some of the ways low-code platforms can benefit small and medium-sized businesses:<o:p></o:p><o:p></o:p><o:p></o:p></span></p><ul style="list-style-type:disc;"><li><p><span style="font-family:Symbol;" lang="EN-US"></span><span dir="LTR"></span><span style="color:#0E101A;" lang="EN-US"><strong>Faster Time to Market</strong></span><span lang="EN-US">: The potential to drastically reduce development time is a significant perk of low-code platforms. With conventional coding approaches, businesses can create apps with low-code media in a fraction of the time it would normally take. This enables enterprises to meet the demands of their customers and adapt to shifting market conditions more rapidly. A quicker time-to-market can be a game-changer for SMBs wanting to gain an edge.</span></p><p><span lang="EN-US"><o:p></o:p></span></p></li><li><p><span style="font-family:Symbol;" lang="EN-US"></span><span dir="LTR"></span><span style="color:#0E101A;" lang="EN-US"><strong>Cost Savings</strong></span><span lang="EN-US">: Low-code platforms are helpful to small and medium-sized businesses (SMEs. They help keep software development costs down; traditional app development typically necessitates hiring skilled programmers and designers, which might be out of reach financially for new projects. Fortunately, low-code platforms have made it possible for businesses to create apps without the use of costly IT personnel or substantial coding skills or expertise. This can aid SMEs in better allocating their resources and allowing them to concentrate on other parts of their operations.</span></p><p><span lang="EN-US"><o:p></o:p></span></p></li><li><p><span style="font-family:Symbol;" lang="EN-US"></span><span dir="LTR"></span><span style="color:#0E101A;" lang="EN-US"><strong>Increased Agility</strong></span><span lang="EN-US">: Companies today need to be nimble and quick to adapt to the ever-evolving nature of the market. Companies can swiftly adjust to new demands thanks to the adaptability of low-code platforms. With a low-code platform, businesses can quickly make changes and updates to their apps without taking them offline for long periods. This enhanced responsiveness can help organizations maintain a competitive edge and capitalize on emerging possibilities.</span></p><p><span lang="EN-US"><o:p></o:p></span></p></li><li><p><span style="font-family:Symbol;" lang="EN-US"></span><span dir="LTR"></span><span style="color:#0E101A;" lang="EN-US"><strong>Improved Collaboration</strong></span><span lang="EN-US">: Companies can streamline their efforts to work together on app development projects by using low-code platforms that are built to facilitate communication and cooperation among employees. Teams can work together in real-time on app development projects using low-code platforms by exchanging ideas, feedback, and progress reports. This can aid SMEs in developing apps that better serve their clientele and enhance operational efficiency.</span></p><p><span style="font-family:Symbol;" lang="EN-US"></span><span dir="LTR"></span><span style="color:#0E101A;" lang="EN-US"><strong>Greater Control</strong></span><span lang="EN-US">: The low-code platform gives enterprises more say in their app creation processes. With a low-code platform, businesses may tailor their apps to their needs without hiring expensive programmers or relying on third-party service providers. Small and medium-sized enterprises can benefit from this increased leverage by having a more significant say over app development initiatives and the ability to guarantee that such projects are tailored to their specific needs.</span></p><p> </p></li></ul><h2>Conclusion</h2><p>In conclusion, low-code platforms provide numerous advantages for small and medium-sized businesses that want to build applications quickly and efficiently. Companies that want to stay ahead of the curve and preserve their competitive advantage should invest in low-code platforms because they can shorten time to market, save costs, expand flexibility, improve collaboration, and give them more control. As the demand for mobile apps rises, low-code platforms will become increasingly important for SMBs looking to capitalize on this development.<br><br> </p><hr><p>Tired of coding complexity? <a href="https://qodly.com/" target="_blank">Qodly</a> offers a low-code solution for building web apps quickly and efficiently. Backed by 4D's decades of experience, you can create custom applications without sacrificing performance or flexibility.</p></div>
Nowadays, businesses of all sizes rely heavily on mobile apps to facilitate client communication, op...

The Future of the Web Development Market — Industry Insights
<p style="margin-bottom:10.0pt;"><span lang="EN">The </span><a href="https://www.businessresearchinsights.com/market-reports/web-development-market-109039" target="_blank"><span style="color:#1155CC;" lang="EN">web development market</span></a><span lang="EN"> was worth USD 56 billion in 2021 and is projected to grow at a CAGR (Compound Annual Growth Rate) of 8.03%, reaching USD 130,971.3 million by 2032.<o:p></o:p></span></p><p style="margin-bottom:10.0pt;"><span lang="EN">That being said, the demand for web developers to create custom web applications will continue to increase over the years.<o:p></o:p></span></p><p style="margin-bottom:10.0pt;"><span lang="EN">It should also be noted that the </span><a href="https://www.fortunebusinessinsights.com/low-code-development-platform-market-102972" target="_blank"><span style="color:#1155CC;" lang="EN">low-code development market size</span></a><span lang="EN"> was projected to grow from USD 22.25 billion in 2023 to USD 28.75 billion in 2024—with a CAGR of 32% from 2024 to 2032.<o:p></o:p></span></p><p style="margin-bottom:10.0pt;"><span lang="EN">Furthermore, by 2025, </span><a href="https://quixy.com/blog/no-code-low-code-citizen-development-statistics-facts/" target="_blank"><span style="color:#1155CC;" lang="EN">Gartner estimates</span></a><span lang="EN"> that 70% of new applications will be developed using no-code or low-code solutions.<o:p></o:p></span></p><p style="margin-bottom:10.0pt;"><span lang="EN">All that being said, the future of web development will not be solely relegated to those with high expertise in the field; instead, citizen developers using low-code platforms will have a greater footprint in the future of the industry.</span></p><h3><span lang="EN">Web Development Job Growth Over the Next 3 Years<o:p></o:p></span></h3><p style="margin-bottom:10.0pt;"><a href="https://www.bls.gov/ooh/computer-and-information-technology/web-developers.htm" target="_blank"><span style="color:#1155CC;" lang="EN">According to the U.S. Bureau of Labor Statistics</span></a><span lang="EN">, web developers and designers see a significantly higher growth rate than average—with estimates suggesting that the field will grow by 16% from 2022 to 2032.<o:p></o:p></span></p><p style="margin-bottom:10.0pt;"><span lang="EN">Considering that there are around 19,000 openings a year, over the next three years there will be around 57,000 new jobs for web developers and designers.<o:p></o:p></span></p><h4><a name="_7x9anaoe3g8m"></a><span lang="EN">Low-Code Adoption<o:p></o:p></span></h4><p style="margin-bottom:10.0pt;"><a href="https://quixy.com/blog/no-code-low-code-citizen-development-statistics-facts/" target="_blank"><span style="color:#1155CC;" lang="EN">Gartner estimates</span></a><span lang="EN"> that over 50% of medium to large enterprises will use low-code or no-code solutions for app development.<o:p></o:p></span></p><p style="margin-bottom:10.0pt;"><span lang="EN">Furthermore, half of all buyers for these solutions will come from outside of IT organizations by 2025. As such, a larger number of industries such as BFSI, Education, and healthcare, will need a greater number of web developers.<o:p></o:p></span></p><p style="margin-bottom:10.0pt;"><span lang="EN">The rapid adoption of low-code solutions is good news for those with little to no coding experience. It is estimated that </span><a href="https://colorlib.com/wp/web-development-statistics/" target="_blank"><span style="color:#1155CC;" lang="EN">63.8% of web developers</span></a><span lang="EN"> are self-taught, which is in large part due to low-code and no-code solutions, in an industry that was once highly technical.<o:p></o:p></span></p><h4><a name="_wd8nuy2wr87o"></a><span lang="EN">The Rise of Citizen Developers<o:p></o:p></span></h4><p style="margin-bottom:10.0pt;"><a href="https://quixy.com/blog/no-code-low-code-citizen-development-statistics-facts/" target="_blank"><span style="color:#1155CC;" lang="EN">Microsoft estimates</span></a><span lang="EN"> that of the 500 million apps it will create over the next five years, 450 million will be designed using low-code and no-code solutions. <o:p></o:p></span></p><p style="margin-bottom:10.0pt;"><span lang="EN">Originally, the development of these apps would be left to highly skilled individuals, but due to the use of low and no-code solutions, citizen developers with little to no coding experience will be able to create these apps for Microsoft.<o:p></o:p></span></p><p style="margin-bottom:10.0pt;"><a href="https://kissflow.com/low-code/low-code-stats/" target="_blank"><span style="color:#1155CC;" lang="EN">In 2023 alone</span></a><span lang="EN">, it was estimated that citizen developers would outnumber experienced developers by 4 to 1. By 2024, </span><a href="https://kissflow.com/low-code/low-code-stats/" target="_blank"><span style="color:#1155CC;" lang="EN">80% of web development services</span></a><span lang="EN"> were estimated to be built by citizen developers.</span></p><h3><span lang="EN">Summary<o:p></o:p></span></h3><p style="margin-bottom:10.0pt;"><span lang="EN">The benefits of being able to rapidly create and deploy custom business applications have led to a demand for low-code solutions and developers that can utilize them. Due to the simplicity of low-code solutions, the rise of citizen developers with little to no coding experience continues to grow.<o:p></o:p></span></p><p style="margin-bottom:10.0pt;"><span lang="EN">All in all, the future of the industry is promising and has a low barrier to entry, allowing businesses of all sizes to take advantage of the numerous automation and efficiency benefits that developers can create.<o:p></o:p></span></p>
The web development market was worth USD 56 billion in 2021 and is projected to grow at a CAGR (Comp...