
Effortless Page Design: Empowering Developers to Create Stunning Web Pages with Qodly
<p>Building user-friendly apps doesn't have to be complicated. While UX designers traditionally play a crucial role in crafting the user experience, Qodly empowers developers to design intuitive applications without requiring extensive UX design expertise. </p><p>Here’s how developers can create exceptional user experiences using Qodly’s robust set of tools.</p><h2>Understanding Qodly’s Approach to UX Design</h2><p>Qodly is built on the philosophy that developers should be able to create compelling user interfaces (UIs) without relying solely on design teams. The platform offers a suite of features that streamline the design process, allowing developers to focus on functionality while ensuring a great user experience.</p><p><strong>1. Drag-and-Drop Interface</strong></p><p>One of the standout features of Qodly is its intuitive drag-and-drop interface. Developers can easily assemble UI components, rearranging them as needed to achieve a layout that meets their application’s needs. This flexibility speeds up development and allows for rapid prototyping of design ideas. </p><img src="/sites/default/files/blog-35-p2.png" data-entity-uuid="4c1628ec-43e0-4b06-afb8-e212e2207826" data-entity-type="file" alt="" width="1020" height="415"><p> </p><p><strong>2. Pre-built Templates </strong></p><p>Qodly provides a rich library of pre-built templates that enable developers to leverage best practices in UX design without starting from scratch. These templates are designed with user experience in mind, ensuring that applications look good and function effectively. Developers can customize these templates to align with their brand identity while maintaining usability.</p><img src="/sites/default/files/blog-35-p3.png" data-entity-uuid="0bd30b2b-7384-4d51-b445-f4b3b2549606" data-entity-type="file" alt="" width="1020" height="415"><p> </p><p><strong>3. Versatile Components</strong></p><p>In addition to templates, Qodly offers a wide range of reusable <a href="https://github.com/qodly/custom-components" target="_blank">UI components</a>, such as maps, charts, and navigation bars. These components are designed to be easily integrated into applications, allowing developers to build and modify interfaces quickly. Their modular nature promotes consistency throughout the application and simplifies maintenance.</p><img src="/sites/default/files/blog-35-p4.png" data-entity-uuid="5b750875-82f3-430c-a966-3a3912cc1847" data-entity-type="file" alt="" width="1020" height="415"><p> </p><p><strong>4. Responsive Design Made Easy </strong></p><p>With users accessing applications across various devices, responsive design is critical. Qodly’s tools automatically adapt to different screen sizes, ensuring that applications look great on desktops, tablets, and smartphones. This capability allows developers to create consistent experiences without needing extensive knowledge of responsive design principles. </p><img src="/sites/default/files/blog-35-p5.png" data-entity-uuid="ecba9aff-ac40-494a-85a3-eebd68add60d" data-entity-type="file" alt="" width="1020" height="415"><p> </p><p><strong>5. Custom Styling and Branding </strong></p><p>Developers can easily apply custom styles to their applications using Qodly’s design tools. By utilizing <a href="https://developer.mozilla.org/en-US/docs/Web/CSS" target="_blank">CSS</a>, they can create unique aesthetics that resonate with their target audience. This customization capability empowers developers to build applications that reflect their brand while still adhering to UX best practices.</p><img src="/sites/default/files/blog-35-p6.png" data-entity-uuid="ceb31c7e-7aa8-4ccf-aee2-505373d63e30" data-entity-type="file" alt="" width="1020" height="415"><h2>Benefits of Developer-Driven UX Design </h2><p><strong>Faster Development Cycles: </strong></p><p>With Qodly’s tools, developers can streamline the design process, reducing the time it takes to bring applications to market. </p><p><strong>Enhanced Collaboration: </strong></p><p>Developers can collaborate directly with stakeholders, making real-time adjustments based on feedback without the need for intermediaries. </p><p><strong>Cost Efficiency: </strong></p><p>By eliminating the need for dedicated UX designers, organizations can allocate resources more effectively, focusing on development and functionality. </p><p><strong>Empowered Developers: </strong></p><p>Developers gain confidence in creating user-friendly applications, enhancing their skill sets and job satisfaction.</p><h2>Conclusion </h2><p>While UX designers bring invaluable expertise to the table, Qodly empowers developers to take charge of the design process. With its intuitive tools and resources, creating great user experiences is within reach for any developer. By leveraging Qodly, teams can efficiently develop applications that meet functional requirements and provide a delightful user experience. </p><p>In the ever-evolving world of application development, Qodly stands out as a solution that bridges the gap between design and development. It allows developers to create exceptional user experiences without the need for extensive UX design resources. </p><p>For a closer look at how Qodly simplifies front-end design, check out our YouTube video: <a href="https://youtu.be/7UTF-DvplbY" target="_blank">Build Beautiful Front-End Pages in Minutes with Qodly</a>.</p><p><iframe width="853" height="480" src="https://www.youtube.com/embed/7UTF-DvplbY" title="Build Beautiful Front-End Pages in Minutes with Qodly" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""></iframe></p>
By Intissar Elmezrouai, Product Marketing Manager
Building user-friendly apps doesn't have to be complicated. While UX designers traditionally play a crucial role in crafting the user experience, Qodly empowers developers to design intuitive applications without requiring extensive UX design expertise.
Here’s how developers can create exceptional user experiences using Qodly’s robust set of tools.
Understanding Qodly’s Approach to UX Design
Qodly is built on the philosophy that developers should be able to create compelling user interfaces (UIs) without relying solely on design teams. The platform offers a suite of features that streamline the design process, allowing developers to focus on functionality while ensuring a great user experience.
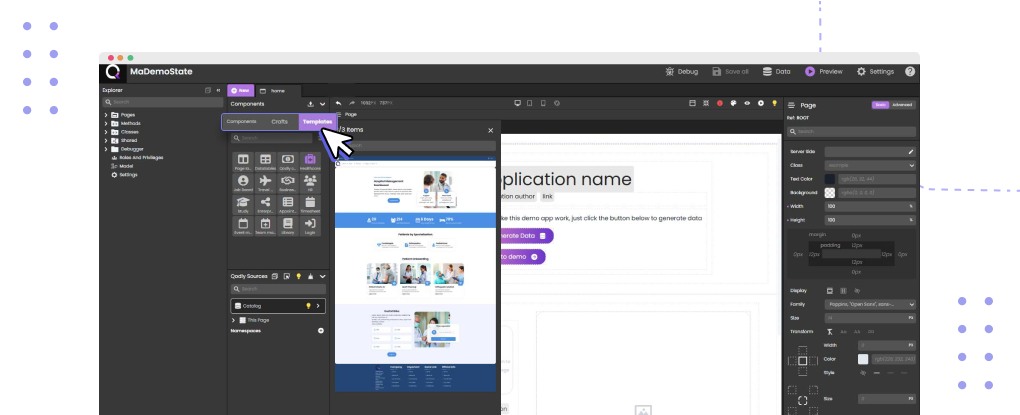
1. Drag-and-Drop Interface
One of the standout features of Qodly is its intuitive drag-and-drop interface. Developers can easily assemble UI components, rearranging them as needed to achieve a layout that meets their application’s needs. This flexibility speeds up development and allows for rapid prototyping of design ideas.

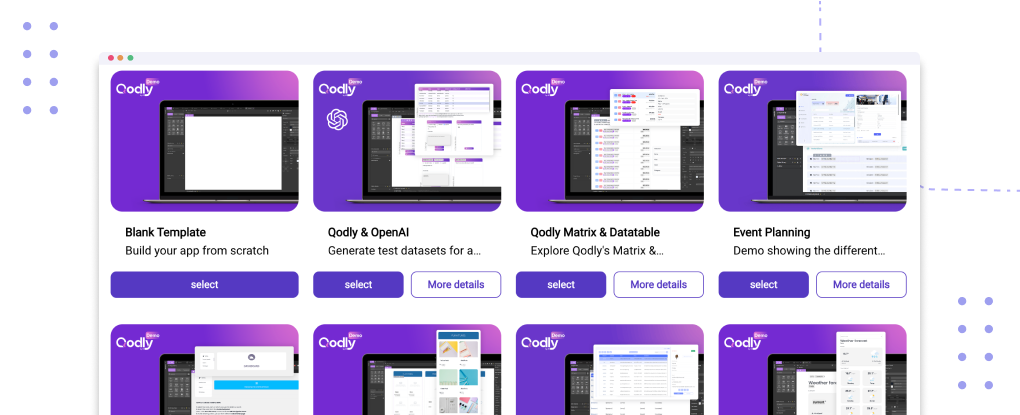
2. Pre-built Templates
Qodly provides a rich library of pre-built templates that enable developers to leverage best practices in UX design without starting from scratch. These templates are designed with user experience in mind, ensuring that applications look good and function effectively. Developers can customize these templates to align with their brand identity while maintaining usability.

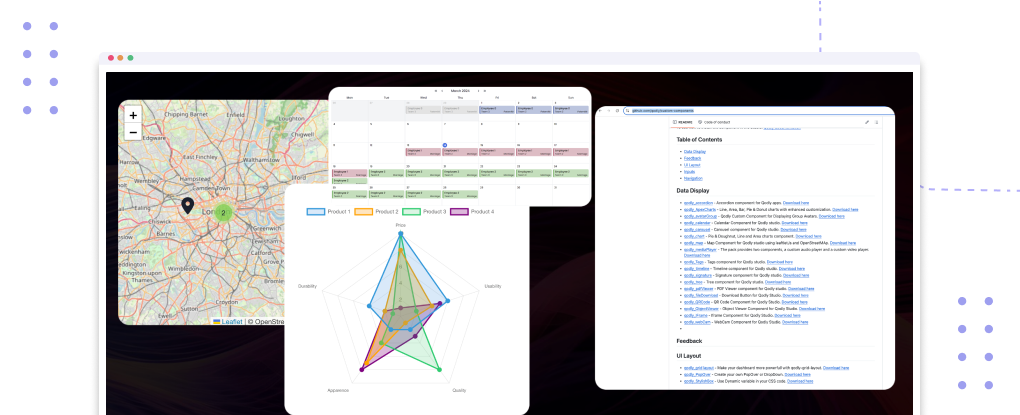
3. Versatile Components
In addition to templates, Qodly offers a wide range of reusable UI components, such as maps, charts, and navigation bars. These components are designed to be easily integrated into applications, allowing developers to build and modify interfaces quickly. Their modular nature promotes consistency throughout the application and simplifies maintenance.

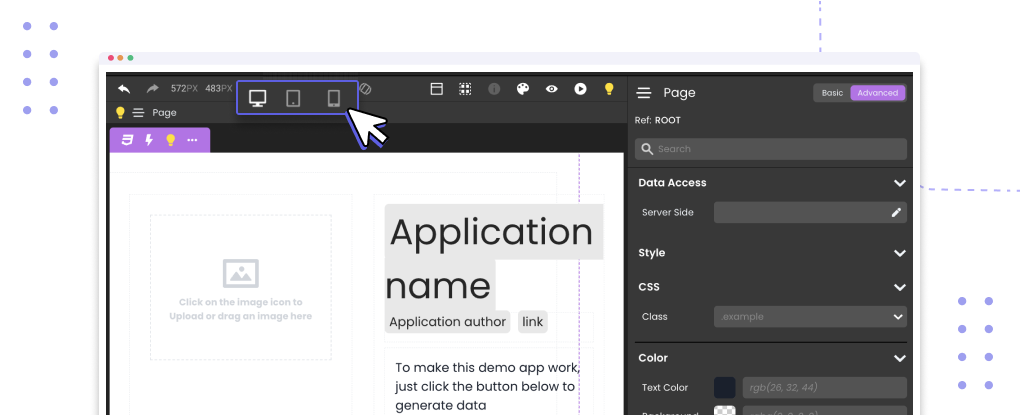
4. Responsive Design Made Easy
With users accessing applications across various devices, responsive design is critical. Qodly’s tools automatically adapt to different screen sizes, ensuring that applications look great on desktops, tablets, and smartphones. This capability allows developers to create consistent experiences without needing extensive knowledge of responsive design principles.

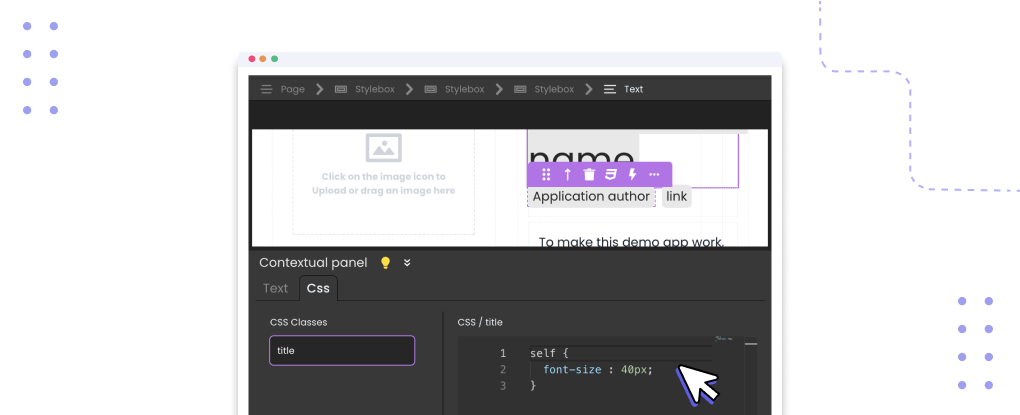
5. Custom Styling and Branding
Developers can easily apply custom styles to their applications using Qodly’s design tools. By utilizing CSS, they can create unique aesthetics that resonate with their target audience. This customization capability empowers developers to build applications that reflect their brand while still adhering to UX best practices.

Benefits of Developer-Driven UX Design
Faster Development Cycles:
With Qodly’s tools, developers can streamline the design process, reducing the time it takes to bring applications to market.
Enhanced Collaboration:
Developers can collaborate directly with stakeholders, making real-time adjustments based on feedback without the need for intermediaries.
Cost Efficiency:
By eliminating the need for dedicated UX designers, organizations can allocate resources more effectively, focusing on development and functionality.
Empowered Developers:
Developers gain confidence in creating user-friendly applications, enhancing their skill sets and job satisfaction.
Conclusion
While UX designers bring invaluable expertise to the table, Qodly empowers developers to take charge of the design process. With its intuitive tools and resources, creating great user experiences is within reach for any developer. By leveraging Qodly, teams can efficiently develop applications that meet functional requirements and provide a delightful user experience.
In the ever-evolving world of application development, Qodly stands out as a solution that bridges the gap between design and development. It allows developers to create exceptional user experiences without the need for extensive UX design resources.
For a closer look at how Qodly simplifies front-end design, check out our YouTube video: Build Beautiful Front-End Pages in Minutes with Qodly.
Hybrid Low-code Platform For Your Business Apps
Have freedom of customization while avoiding the constraints of No-Code limitations. Try Qodly for Free!
We've just launched on Product Hunt! Come and show your support and feedback!
Upvote

How Qodly Makes GDPR Compliance Easier for Developers
<p>In today's interconnected world, where data fuels innovation and drives technological advances, protecting personal information has become paramount. The General Data Protection Regulation (GDPR) is a beacon guiding businesses and developers through the complex data privacy landscape. This blog post explores the importance of GDPR and how Qodly simplifies compliance for developers, enabling them to create robust and secure applications.</p><h2>Understanding GDPR </h2><p><a href="https://gdpr-info.eu/">The General Data Protection Regulation</a>, which came into force in May 2018, is a comprehensive data protection framework designed to empower individuals and regulate the processing of their personal data. The GDPR imposes strict guidelines on organizations, emphasizing transparency, consent, and safeguarding user information. Non-compliance can result in heavy fines, a damaged reputation, and legal consequences.</p><h2>Importance of GDPR </h2><ol><li><strong>User Trust and Transparency:</strong> GDPR ensures that users are aware of how their data is being collected, processed, and utilized. This transparency fosters trust between users and organizations, promoting a healthy digital ecosystem.</li><li><strong>Enhanced Data Security: </strong>The regulation mandates robust security measures to protect personal data from breaches and unauthorized access. This not only safeguards user information but also shields organizations from reputational damage. </li><li><strong>Global Impact:</strong> GDPR's influence extends beyond the European Union, affecting any organization handling the data of EU citizens' data. Its global impact has spurred a worldwide shift towards prioritizing data protection. </li><li><strong>Legal Compliance: </strong>Adhering to GDPR is not just a good practice; it's a legal requirement. Failure to comply can result in severe penalties, emphasizing the importance of integrating GDPR principles into every stage of software development.</li></ol><h2>How Qodly simplifies GDPR Compliance for Developers? </h2><p><a href="https://qodly.com/blog/introduction-qodly">Qodly</a> is a hybrid low-code platform for web applications that is GDPR compliant by design thanks to a complete system of permissions based on granular security and automatic backup and restoration, among other features:</p><p><strong>Granular Security: </strong></p><p>Qodly's key approach is to break down access controls and data protection measures into fine-grained components. Every entity, every class, every attribute, and every function is controlled by <a href="https://developer.qodly.com/docs/studio/roles/rolesPrivilegesOverview">privilege and role features</a>. This allows developers to define and implement specific controls at a detailed level, aligning with the precision required by GDPR for managing and protecting personal data.</p><img src="/sites/default/files/Security-editor.gif" data-entity-uuid="3d20bed2-c20b-448f-8595-176d660caa92" data-entity-type="file" alt="" width="1920" height="954"><p> </p><p><strong>Automatic Data Backup: </strong></p><p>Qodly addresses GDPR's requirement for robust data backup and disaster recovery systems by providing an automatic data backup mechanism. This feature enables incremental data restoration promptly during a physical or technical incident. </p><p><strong>Apps monitoring: </strong></p><p>Qodly goes beyond simple compliance by offering real-time metrics for monitoring your app server. Keep a vigilant eye on CPU and RAM consumption and data space utilization. Additionally, the ability to download logs provides a valuable tool for app performance analysis and troubleshooting. This way, you're aware of what's going on in case of a data breach. </p><img src="/sites/default/files/monitoring.gif" data-entity-uuid="1f7bac38-871b-47bc-9fb2-7f2437e88b92" data-entity-type="file" alt="" width="1920" height="954"><p><strong>AWS and Cognito Integration for Access Management: </strong></p><p>Qodly ensures GDPR compliance by integrating AWS and <a href="https://docs.aws.amazon.com/cognito/latest/developerguide/data-protection.html">Amazon Cognito</a>. Similar to its detailed Granular Security, this integration provides fine-grained control over user access. AWS offers a scalable infrastructure, ensuring optimal performance, while Cognito facilitates secure user authentication and access control.</p><h2>To conclude </h2><p>As the digital landscape evolves, ensuring GDPR compliance becomes a regulatory necessity and a fundamental ethical responsibility. </p><p>In a <a href="https://www.youtube.com/watch?v=Tx7Lhb7h5PI&t=1348s">brief yet insightful video segment</a>, we delve into Qodly's unique approach to permissions, a crucial aspect of GDPR compliance. Watch the video to understand how Qodly contributes to a digital ecosystem that respects and protects privacy. </p><p>By seamlessly integrating Qodly into their development processes, developers can maintain user trust, strengthen data security, and contribute to a digital ecosystem that respects and protects privacy.</p>
In today's interconnected world, where data fuels innovation and drives technological advances, prot...

Low-code vs. No-code: Unveiling the Key Differences
<p>In software development's changing landscape, two words have become increasingly important in recent times: Low-Code and No-Code. These approaches for developing applications promise shorter delivery times, lower costs, and increased flexibility. However, it's essential for businesses and developers looking to exploit their potential effectively to understand the distinctions between these two approaches. In this blog post, we'll look at the differences between Low-code and No-code, exploring their differences and highlighting their unique benefits.</p><h2>Understanding low-code</h2><p>Low-code platforms allow developers to create applications with minimal manual coding and focus on visual development. These platforms typically offer pre-built components, drag-and-drop interfaces, and configurable logic to streamline the development process. While coding skills are helpful, they are not always essential for creating applications on low-code platforms.</p><h2>What about no-code?</h2><p>No-code platforms go a step further in simplifying application development by allowing users to create functional applications without writing a single line of code. These platforms offer intuitive interfaces, templates, and predefined logic, enabling users from all backgrounds, including business analysts and citizen developers, to create applications independently.</p><h2>Key differences </h2><p>Now that we've established the basic definitions, let's look at the main distinctions between Low-code and No-code development:</p><p> </p><h3>1- Coding skill level:</h3><p><strong>Low-code: </strong>Although low-code platforms reduce the amount of manual coding required, developers still need a certain level of coding skill to customize and extend applications effectively. </p><p><strong>No-code:</strong> No-code platforms completely eliminate the need for coding skills, allowing users with limited technical expertise to create functional applications using intuitive interfaces and predefined components.</p><p> </p><h3>2- Flexibility and customization: </h3><p><strong>Low-code:</strong> Low-code platforms offer more flexibility and customization options than No-code platforms. Developers can integrate custom code, leverage APIs, and fine-tune application logic to meet specific business requirements.</p><p><strong>No-code:</strong> While no-code platforms excel at rapid application development, they can have limitations in terms of customization and extensibility. Users are often limited by the features and functionality provided by the platform.</p><p> </p><h3>3- Target audience: </h3><p><strong>Low-code:</strong> Low-code platforms are aimed primarily at professional developers and IT teams looking to speed up the development process and streamline workflows without sacrificing flexibility. </p><p><strong>No-code:</strong> No-code platforms are aimed at a wider audience, including business users, entrepreneurs, and citizen developers who want to create applications independently without relying on technical resources.</p><p> </p><h3>4- Application complexity: </h3><p><strong>Low-code:</strong> Low-code platforms are well suited to creating complex, enterprise-level applications that require integration with existing systems, advanced logic, and scalability. </p><p><strong>No-code:</strong> No-code platforms are ideal for creating simple to moderately complex applications such as workflow automation tools, basic productivity applications, and simple data management systems.</p><p> </p><h2>Qodly's position </h2><p><a href="https://qodly.com/blog/introduction-qodly">Qodly</a> is a hybrid low-code platform for web applications. This approach combines the speed and efficiency of low-code development with the advanced capabilities and freedom of customization of traditional development. While Qodly facilitates the rapid development of applications with the visual interfaces and streamlined processes characteristic of low-code platforms, it also allows for greater customization and flexibility, which aligns more closely with the low-code approach.</p><p> </p><h2>Conclusion </h2><p>Choosing between the "Low-code" and "No-code" methods is essential for creating software quickly and correctly. The Low-code method is suitable for professional developers looking for speed and control. In contrast, the No-code method is ideal for people who are not coders but still want to create applications quickly. </p><p>Qodly is a hybrid solution that combines the best elements of the low-code and no-code paradigms. With its hybrid low-code approach, Qodly offers the efficiency of visual development and streamlined processes, coupled with the flexibility of traditional development practices. </p><p>Remember, choosing the correct method depends on the complexity of your project and the people working on it. Understanding these methods will help you create better software faster!</p>
In software development's changing landscape, two words have become increasingly important in recent...

Build Your Trello Clone in Minutes! (Video Tutorial Included)
<p>Throughout my career, I've tried various project management apps, but I often found them lacking in customization options. That's why I took the leap to create my own web application using the powerful hybrid low-code platform, Qodly. With Qodly, I had the freedom to customize my app precisely the way I wanted it. </p><p>In this video, I'll walk you through how I transformed my Trello-like app. I added functionalities like visually managing boards similar to Trello, effortlessly searching and filtering boards for better organization, and seamlessly adding new boards to keep my projects on track. Qodly's flexibility allowed me to tailor the app to my specific needs, making project management a smoother and more efficient experience.</p><p> </p><p class="text-align-center"><iframe width="853" height="480" src="https://www.youtube.com/embed/ulVRR_8hNrA" title="Build Your Trello Clone in Minutes!" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""></iframe></p>
Throughout my career, I've tried various project management apps, but I often found them lacking in ...

Build Beautiful Front-End Pages in Minutes with Qodly
<p>In web development, having a unified tool that bridges the gap between designers, clients, and developers is crucial. It not only saves valuable time but also prevents integration issues and reduces lead times, ultimately cutting down costs significantly. Qodly stands out as such a tool, offering a seamless experience where designers can create stunning interfaces, clients can visualize their ideas come to life, and developers can efficiently implement these designs into fully functional web applications.</p><p> </p><h2>Exploring Qodly Studio's Drag-and-Drop Interface</h2><p>Qodly features an intuitive drag-and-drop interface through Qodly Studio. This design environment allows you to create functional front-end pages without needing extensive coding knowledge. You can quickly assemble an application interface with a few clicks.</p><p> </p><h2>Components and Templates</h2><p>Qodly Studio includes various components and templates, helping you efficiently bring your ideas to life efficiently. These elements are flexible and customizable, so you can adjust them to meet your specific needs. Additionally, Qodly continuously adds new components and templates, ensuring you have access to the latest tools.</p><p> </p><h2>Qodly in action</h2><p>Watch our video demonstration to see Qodly in action and discover how it simplifies web development for designers, clients, and developers alike.</p><p class="text-align-center"><iframe width="853" height="480" src="https://www.youtube.com/embed/7UTF-DvplbY" title="Build Your Trello Clone in Minutes!" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""></iframe></p>
In web development, having a unified tool that bridges the gap between designers, clients, and devel...

Formula vs. Development Platforms: Choosing the Right Tool for Your Needs
<p>Choosing the right platform to build your software can be overwhelming. Two popular options are formula-based platforms and development platforms. But what exactly are they, and which one is right for you? </p><p data-sourcepos="5:1-5:127"><span>Let's see which one is your best fit!</span></p><p> </p><h2><strong>Formula-Based Platforms: Building with Elegance (and Efficiency)</strong></h2><p data-sourcepos="7:1-7:179">Imagine creating software with drag-and-drop ease, using pre-built formulas instead of lines of code. That's the magic of formula-based platforms. These platforms are perfect for:</p><ul data-sourcepos="9:1-12:0"><li data-sourcepos="9:1-9:143"><strong>Citizen Developers:</strong> Business users with limited coding experience can build basic applications to automate tasks or streamline workflows.</li><li data-sourcepos="10:1-10:135"><strong>Rapid Prototyping:</strong> Quickly test your software concept and get valuable user feedback before diving into full-fledged development.</li><li data-sourcepos="11:1-12:0"><strong>Simple Applications:</strong> Build internal tools, data dashboards, or primary customer portals without the complexity of traditional coding.</li></ul><p data-sourcepos="13:1-13:9"><strong>Pros:</strong></p><ul data-sourcepos="15:1-18:0"><li data-sourcepos="15:1-15:124"><strong>Easy to Use:</strong> Intuitive interfaces with drag-and-drop functionality and pre-built components make development a breeze.</li><li data-sourcepos="16:1-16:98"><strong>Faster Time to Market:</strong> Get your application up and running quickly without extensive coding.</li><li data-sourcepos="17:1-18:0"><strong>Reduced Costs:</strong> Citizen developers can build basic applications, potentially reducing reliance on professional developers.</li></ul><p data-sourcepos="19:1-19:9"><strong>Cons:</strong></p><ul data-sourcepos="21:1-24:0"><li data-sourcepos="21:1-21:106"><strong>Limited Functionality:</strong> Customization options might be restricted compared to development platforms.</li><li data-sourcepos="22:1-22:107"><strong>Scalability Concerns:</strong> Formula-based platforms may struggle with complex or large-scale applications.</li><li data-sourcepos="23:1-24:0"><strong>Vendor Lock-In:</strong> You might be limited to functionalities offered by the specific platform.</li></ul><p> </p><h2>Development Platforms: Building Without Limits</h2><p data-sourcepos="27:1-27:172">Development platforms offer a more traditional approach, empowering developers with robust tools to build anything they can imagine. These platforms are ideal for:</p><ul data-sourcepos="29:1-32:0"><li data-sourcepos="29:1-29:108"><strong>Complex Applications:</strong> Build feature-rich applications with complex functionalities and integrations.</li><li data-sourcepos="30:1-30:119"><strong>Custom Solutions:</strong> Tailor applications to your specific needs and integrate them with existing systems.</li><li data-sourcepos="31:1-32:0"><strong>Scalability:</strong> Development platforms can handle large amounts of data and users without breaking a sweat.</li></ul><p data-sourcepos="33:1-33:9"><strong>Pros:</strong></p><ul data-sourcepos="35:1-38:0"><li data-sourcepos="35:1-35:108"><strong>Complete Control:</strong> Developers fully control the code, allowing maximum customization.</li><li data-sourcepos="36:1-36:86"><strong>Scalability:</strong> Build applications that can grow and adapt to your evolving needs.</li><li data-sourcepos="37:1-38:0"><strong>Flexibility:</strong> Integrate with various tools and libraries to create truly unique solutions.</li></ul><p data-sourcepos="39:1-39:9"><strong>Cons:</strong></p><ul data-sourcepos="41:1-44:0"><li data-sourcepos="41:1-41:105"><strong>Steeper Learning Curve:</strong> Requires coding expertise, which can be a barrier for non-technical users.</li><li data-sourcepos="42:1-42:100"><strong>Slower Development Time:</strong> Building complex applications from scratch takes time and resources.</li><li data-sourcepos="43:1-44:0"><strong>Higher Costs:</strong> This may require hiring professional developers, which can be expensive.</li></ul><p> </p><h2><strong>So, Which Platform is Your Perfect Match?</strong></h2><p data-sourcepos="47:1-47:94">The answer depends on your project requirements and technical expertise. Here's a quick guide:</p><ul data-sourcepos="49:1-51:0"><li data-sourcepos="49:1-49:132"><strong>Choose a Formula-Based Platform if</strong> you need a simple application, have limited coding experience, or value rapid development.</li><li data-sourcepos="50:1-51:0"><strong>Choose a Development Platform if</strong> you need a complex application, require complete customization, or have the resources for professional development.</li></ul><p> </p><h2>Enter Qodly: The Best of Both Worlds!</h2><p data-sourcepos="56:1-56:243"><span>But what if there was a sweet spot in the middle? </span></p><p data-sourcepos="56:1-56:243"><span>Introducing </span><a href="https://qodly.com/"><span>Qodly</span></a><span>, a hybrid low-code platform that combines the ease of use of a simple builder with the flexibility of a developer playground. </span></p><p data-sourcepos="56:1-56:243"><span>With Qodly, you can leverage pre-built components and a visual drag-and-drop interface to get started quickly while still being free to customize your app with code if needed. This makes Qodly the perfect solution for many projects, from basic workflows to complex business applications.</span></p>
Choosing the right platform to build your software can be overwhelming. Two popular options are form...

When Low-Code/No-Code Development Works (and When It Doesn't)
<p data-sourcepos="3:1-3:231"><span>For years, businesses have been stuck between two extremes when needing new software: custom development, which can be expensive and time-consuming, or off-the-shelf solutions, which often lack the specific functionality required.</span></p><p data-sourcepos="5:1-5:9"><span>Low-code/no-code (LC/NC) development platforms offer a tempting middle ground. By using drag-and-drop interfaces and pre-built components, these platforms allow businesses to create custom applications without needing a team of professional programmers. But is LC/NC a magic bullet?</span></p><p data-sourcepos="7:1-7:31"><span>Like most things in tech, the answer is "it depends." Here's a breakdown of when LC/NC development shines and when it might be better to consider traditional coding:</span></p><h2><strong>When LC/NC Wins</strong></h2><ul data-sourcepos="11:1-12:100"><li data-sourcepos="11:1-11:177"><strong>Simple workflows and processes:</strong><span> Do you need an app to streamline data entry, customer onboarding, or internal approvals? LC/NC platforms excel at automating these common tasks.</span></li><li data-sourcepos="12:1-12:100"><strong>Fast turnaround times:</strong><span> Got a burning business need that can't wait for months of development? LC/NC lets you build prototypes and deploy solutions quickly.</span></li><li data-sourcepos="13:1-13:194"><strong>Citizen developers:</strong><span> Business users with limited coding experience can leverage LC/NC tools to build solutions that directly address their needs. This frees up IT for more complex projects.</span></li><li data-sourcepos="14:1-15:0"><strong>Cost-effectiveness:</strong><span> LC/NC generally requires fewer resources than traditional development, making it attractive for startups and businesses with limited budgets.</span></li></ul><h2><strong>When to Code It Old-School</strong></h2><ul data-sourcepos="18:1-22:0"><li data-sourcepos="18:1-18:184"><strong>Complex integrations:</strong><span> Does your application need to interact with multiple back-end systems or databases? LC/NC platforms may have limitations in complex integration scenarios.</span></li><li data-sourcepos="19:1-19:157"><strong>Scalability concerns:</strong><span> Do you expect high user volumes or massive data sets? Traditionally coded applications might offer better performance and scalability.</span></li><li data-sourcepos="20:1-20:134"><strong>Security is paramount:</strong><span> Dealing with sensitive data? Custom development allows for more granular control over security measures.</span></li><li data-sourcepos="21:1-22:0"><strong>Unique functionalities:</strong><span> Do you need a unique feature that doesn't exist in any pre-built component? Coding provides the flexibility for such creative solutions.</span></li></ul><h2><strong>Enter Qodly: The Hybrid Advantage</strong></h2><p data-sourcepos="27:1-27:35"><span>Not all LC/NC platforms are created equal. </span><a href="https://qodly.com/"><span>Qodly</span></a><span> stands out as a hybrid low-code solution that seamlessly blends the ease of no-code development with the flexibility of custom coding. Qodly empowers both business users and professional developers to collaborate effectively, creating sophisticated applications that meet diverse business needs. With Qodly, organizations can leverage pre-built components for rapid development while also having the option to write custom code for more complex requirements. This hybrid approach ensures that applications are not only built quickly but also tailored precisely to the business’s unique challenges, making Qodly a versatile and powerful tool in the LC/NC landscape.</span></p>
For years, businesses have been stuck between two extremes when needing new software: custom develop...

Exploring Qodly Custom Components
<p><br>Qodly introduces the concept of <a href="https://github.com/qodly/custom-components">Custom Components</a>, empowering developers to extend the platform's capabilities and tailor webforms to their specific needs. </p><p>Custom Components are user-created building blocks developed to address unique requirements or introduce specific features not covered by the default set of Qodly built-in components. </p><p>These components are crafted using React, providing a flexible and robust foundation for developers.</p><h2>Benefits of Using Qodly Custom Components</h2><p>The integration of Custom Components into Qodly offers a range of advantages:</p><ol><li><strong>Extensibility</strong>: Tailor webforms precisely to meet specific project requirements, providing a flexible and customizable solution.</li><li><strong>Reusability</strong>: Share Custom Components across diverse projects or within the Qodly community. This fosters collective enhancement and collaboration among developers.</li><li><strong>Efficiency</strong>: Enhance development efficiency by utilizing pre-built Custom Components. This approach speeds up the development process, reducing the time and costs associated with building components from scratch.</li><li><strong>Customization</strong>: Tailor your application components to fit your exact needs.</li><li><strong>Consistency</strong>: Ensure a consistent look and feel across your application by using standardized custom components.</li></ol><h2>Qodly Custom Components Repository</h2><p>This <a href="https://github.com/qodly/custom-components">repository</a> is a collection of custom components created by the community. It serves as a central location for developers to share and discover new components for their projects. Contributions are welcome and encouraged! </p><h2>How to Install Qodly Custom Components</h2><ol><li><strong>Choose the Component</strong>: Browse the Qodly Custom Components <a href="https://github.com/qodly/custom-components">repository on GitHub</a> and select the component you want to use.</li><li><p><strong>Download the Latest Version</strong>: Click on the component, navigate to the Releases section, and ensure you download the latest version. Click on the zip to download it.<br> </p><p><img src="/sites/default/files/install_component.gif" data-entity-uuid="8e8b7ce5-240e-44e9-9a10-f0f82bdf09c9" data-entity-type="file" alt="" width="1679" height="871"></p></li><li><p><strong>From the Qodly Side</strong>:</p><ol><li>In the Components section, click on the button <strong>Upload component</strong>.</li><li>Browse to the component you just downloaded or drag and drop it.</li><li>Click <strong>Install Component</strong>, then <strong>Reload</strong>.</li><li>The component should appear in the list of <strong>Custom</strong> under the Components section.</li></ol><p><img src="/sites/default/files/customCompQodlySide.gif" data-entity-uuid="207797cb-0668-4b7c-9f43-b33f24e5d105" data-entity-type="file" alt="" width="640" height="480"></p></li><li><strong>You are Good to Go</strong>: The component is now ready for your project.<br> </li></ol><h2>Example: Using a Qodly Custom Component</h2><p>To demonstrate the power of Qodly custom components, consider a scenario where you need to integrate a <a href="https://github.com/AyaBengherifa/Qodly-pdfViewer"> PDF viewer</a> into your application. Instead of creating this component from scratch, you can download an existing PDF viewer custom component from the Qodly Custom Components repository on GitHub and use it in your project.</p><p> </p><p width="855" height="481" src="https://www.youtube.com/embed/XfJmevGmpsg" title="Qodly Custom Component: Grid Layout" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""> <iframe width="853" height="480" src="https://www.youtube.com/embed/e7CCBfcv2iw?list=PLcUzCPYm5QO9w8hIoc6CC-85NXK5tVjDM" title="" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""></iframe></p><p> </p><p>What about a super-flexible dashboard? We have <a href="https://github.com/metayoub/qodly-grid-layout">Qodly Grid Layout</a>, a custom component that lets your users drag, resize, and rearrange elements on their screen, creating a custom dashboard that perfectly fits their needs.</p><p><iframe width="855" height="481" src="https://www.youtube.com/embed/XfJmevGmpsg" title="Qodly Custom Component: Grid Layout" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""></iframe></p><h2>Conclusion</h2><p>Qodly custom components offer a powerful way to enhance your web applications with tailored, reusable elements. By leveraging these components, you can create more efficient, consistent, and engaging applications that stand out. Whether you're a seasoned developer or just getting started, exploring Qodly custom components is a step towards more flexible and dynamic software development.</p><p>Stay tuned for more tutorials and examples of how to make the most of Qodly's capabilities!</p>
Qodly introduces the concept of Custom Components, empowering developers to extend the platform's ca...

Announcing the Qodly HackDev24 – Code for Gold!
<p>Calling all developers, sports fans, and creative minds!</p><p>Are you passionate about the sport and excited about an exciting event coming up this year? Do you have an awesome app idea? Think training, competition, or just the spirit of the games?</p><p>Then buckle up, because we're thrilled to announce the <strong>Qodly HackDev24! </strong></p><p>Whether you're a seasoned developer or just starting your coding journey, Qodly empowers you to build powerful apps quickly and efficiently.</p><h2>Why Participate? </h2><p>The Qodly HackDev24 is more than just a coding competition. It's a celebration of creativity, innovation, and sport spirit.</p><p>Here's what you can expect: </p><ul><li><strong>Unleash your inner champion: </strong>Conceptualize and develop applications that address various aspects of the games. </li><li><strong>Embrace the Power of Qodly:</strong> Experience the ease and efficiency of building apps with Qodly's intuitive low-code interface. </li><li><strong>Compete and Win Big:</strong> Show off your skills and win exciting prizes for the most innovative and impactful apps.</li><li><strong>Network and Collaborate:</strong> Connect with fellow developers, sports enthusiasts, and Qodly experts during the hackathon.</li></ul><h2>What Can You Build? </h2><p>The possibilities are endless! Here are some inspiring ideas to get you started: </p><ul><li><strong>Athlete Performance Dashboards:</strong> Develop secure web apps that allow athletes to monitor training data, set goals, and track progress in real time. </li><li><strong>Interactive Fan Communities:</strong> Build engaging web platforms where fans can connect, share experiences, participate in polls, and access exclusive content. </li><li><strong>Data-Driven Media Platforms: </strong>Design innovative web applications that provide in-depth sports analytics, historical data visualization, and personalized athlete profiles. </li><li><strong>Nutrition and Hydration Tracker: </strong>A web app that helps athletes track their food intake, water consumption, and electrolyte balance. Users can set goals, receive personalized recommendations, and gain valuable insights into their dietary needs for optimal performance.</li></ul><p>This is just a glimpse of what you can achieve. We encourage you to think outside the box and use your creativity to develop game-changing sports applications. Ready to join the game? </p><h2>How to Register</h2><p>All the information you need to participate in the hackathon is <a href="https://qodly.com/devhack24">now available online here</a>. This includes:</p><ul><li>Registration details </li><li>Hackathon timeline and schedule </li><li>Challenge categories and judging criteria </li><li>Exciting prizes for the winners </li></ul><p>If you have any questions, feel free to contact us at <a href="mailto:contact@qodly.com">contact@qodly.com</a>.</p><p>Don't miss this opportunity to be a part of something extraordinary! </p><p>Let's come together and use technology's power to enhance how we experience this sport season.</p>
Calling all developers, sports fans, and creative minds! Are you passionate about the sport and exci...

Is Qodly Suitable for Citizen Developers?
<p>In today's fast-paced business world, the demand for custom applications is higher than ever before. However, developing these applications can often be a time-consuming and complex process that requires extensive coding expertise. This is where Qodly, a hybrid low-code platform, comes into play. But the question remains: Is Qodly suitable for citizen developers?</p><p> </p><h2>What Is Qodly?</h2><p>Before we dive into whether Qodly is a good fit for citizen developers, let's take a closer look at what Qodly is all about. Qodly is a hybrid low-code platform developed by 4D, a leading company in cross-platform app development for over 40 years. Professionals worldwide have harnessed 4D technology to construct potent apps for healthcare, finance, telecom, media and entertainment, utilities, manufacturing, and transportation. </p><p>Qodly aims to streamline the app development process by combining the efficiency of low-code development with the flexibility of code customization. <a href="https://qodly.com/blog/introduction-qodly" target="_blank">Learn more about Qodly in this blog post.</a></p><h2>What Is a Citizen Developer?</h2><p>According to <a href="https://www.gartner.com/en/information-technology/glossary/citizen-developer">Gartner</a>, a citizen developer is an employee who creates application capabilities for consumption by themselves or others, using tools that are not actively forbidden by IT or business units. They report to a business unit or function other than IT. Apps have become the “efficiency interfaces” of the business world. Instead of keeping track of important information or developing new processes in an excel sheet, custom apps have become the go-to solution to automate what was once done by hand.<o:p></o:p></p><p>However, businesses ran into a problem: apps just take too long to create from the ground up. The solution? Low-code. Low-code platforms became an easy and fast way to build apps without having to manually write all the code behind the platform.<o:p></o:p></p><p class="MsoNormal" style="margin-bottom:10.0pt;">Instead, low-code platforms implement a slew of pre-programmed “building blocks” that developers can simply drag and drop into place. This results in a lower amount of manually written code, hence: “low-code.”<o:p></o:p></p><p class="MsoNormal" style="margin-bottom:10.0pt;">Unfortunately, low-code solutions have their own set of problems as well, which is why a new form of rapid application development (RAD) was created—hybrid low-code. To understand what hybrid low-code is, it is best to get a better understanding of low-code platforms.</p><p class="MsoNormal" style="margin-bottom:10.0pt;"><o:p></o:p></p><h2>Qodly and Citizen Developers: A Perfect Match?</h2><p>Now, let's address the question: Is Qodly suitable for citizen developers? </p><p> </p><p><strong>Here are some key factors to consider: </strong></p><h3>Hybrid Low-Code Approach </h3><p>Qodly's hybrid low-code approach makes it an attractive option for citizen developers. It combines the simplicity and speed of low-code development with the ability to dive into custom coding when needed. While it may require some initial skills acquisition, the learning curve is relatively short. </p><p>QodlyScript, the functional language used in Qodly, is user-friendly and easier to grasp than languages like VB Script. If you've ever created a macro before, you'll find that mastering QodlyScript can be achieved in just a few days, allowing you to unlock the full potential of Qodly for your custom applications. </p><p> </p><h3>User-Friendly Interface </h3><p>One of the key features of Qodly is its user-friendly interface, known as Qodly Studio. This web-based Integrated Development Environment (IDE) allows users to design and build applications with ease. You can leverage drag-and-drop components, visually design data models, and control permissions, all without extensive coding knowledge. <br> </p><h3>Customization </h3><p>Citizen developers often need to create applications tailored to their specific business needs. Qodly excels in this area, offering complete control over customization. You can build applications that suit your industry requirements without getting stuck in lengthy coding processes. </p><p> </p><h3>Integration and Performance </h3><p>Qodly seamlessly integrates 4D technology with open-source web frameworks, ensuring high performance and efficiency. This means your applications will run smoothly, even if you don't have advanced technical expertise. </p><p> </p><h3>Deployment and Management </h3><p>The platform provides streamlined deployment and management through the Qodly Cloud Management Console. This simplifies the process of deploying applications and managing them, making it accessible to those with limited technical knowledge. Support and Resources Qodly doesn't leave you in the dark. We offer extensive resources, including documentation, tutorials, and video walkthroughs, to help you get started. Plus, our support teams are ready to assist you when needed. </p><p> </p><h2>To conclude</h2><p>Qodly is a tool that can be great for people who aren't expert coders but want to make their own custom web apps. It's easy to use, lets you make apps that fit your needs, and doesn't require you to be a coding genius. If you're someone who wants to build apps without getting tangled up in complex code, Qodly could be just what you're looking for. It helps you focus on improving your ideas rather than struggling with coding. Give it a try, and you might be amazed at how it can make your app-building journey much smoother.</p>
In today's fast-paced business world, the demand for custom applications is higher than ever before....

Let's celebrate together Qodly's first Hackathon: DevHack24!
<h2>Who was the hackathon aimed at, and what was the theme?</h2><p>The very first Qodly Hackathon on the sports theme concluded on August 28th. This event, the first of its kind organized by Qodly, aimed to unite developers worldwide on a current, unifying, and boundary-crossing subject: sports. </p><p>The low-code platform was open and accessible to all who wished to unleash their creativity, and the developers responded eagerly. </p><h3>How did the competition unfold?</h3><p>DevHack24 started on May 27th, and participants had until August 21st to submit their creations. In addition to the joy of creating, developers showed curiosity and a thirst for learning and developed innovative concepts that gave us a glimpse of future needs. </p><p>The DevHack24 community engaged with the future and took us through applications that competed in novelty, progress, and avant-gardism. Starting from real needs, some created value in record time to materialize their vision into a deployable and shareable application. </p><p> </p><h3>And what about the jury?</h3><p>The jury also included members from New Zealand, the United States, Germany, and France. Their specializations were varied and complementary. </p><p>Sophia Willows, representing New Zealand, specializes in software engineering and is deeply involved in the field. She readily shares her expertise. </p><p>Hassan Ould, an engineer by training who is passionate about low-code/no-code and an expert in growth marketing, was based in France. His sharp expertise in low-code and precision in application functionalities were highly appreciated. His high-level sports background also motivated him to join the DevHack24 jury. </p><p>Ricardo Mello, based in Canada, connected early in the morning to participate in the closing webinar and provided valuable feedback to the finalists. </p><p>Stephan Klein, from Germany, joined the jury upon discovering the Hackathon, complementing everyone's contributions. </p><p>The diversity of the jury members enriched the deliberations and allowed the winners to receive high-quality feedback. </p><p> </p><h3>Who are the winners?</h3><p>The three winners shone with their innovation, creativity, and imagination, transporting us into a world as incredible as it is futuristic. These winners, whose stories will be detailed in upcoming blogs, come from Canada, Morocco, and France. </p><p>Congratulations to Cyril Limpalaer, Neyl Nasr, and Saadia Aboutarouc for their work's excellence and perseverance. </p><p> </p><p class="text-align-center"><iframe width="855" height="481" src="https://www.youtube.com/embed/0rkPLh-be5Q" title="DevHack24: Closing Ceremony" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen=""></iframe></p><h4>Conclusion</h4><p>A big thank you to all the participants who amazed us and confirmed that innovation knows no bounds and that, thanks to platforms like Qodly, imagination can become reality without being a coding expert.</p>
Who was the hackathon aimed at, and what was the theme?The very first Qodly Hackathon on the sports ...

Key Features to Look for in a Low-Code Platform
<p>As businesses strive to keep up with rapidly evolving technology demands, low-code platforms have emerged as a game-changer for application development. These platforms offer a range of benefits, from accelerating development timelines to reducing costs. </p><p>However, not all low-code platforms are created equal. </p><p>To make an informed decision, it’s essential to evaluate the key features of each platform. </p><p>In this blog post, we’ll explore the must-have features you should look for in a low-code platform to ensure you choose the best solution for your needs.</p><hr><h2>1. <strong>User-Friendly Interface</strong></h2><h3>Why It Matters</h3><p>A user-friendly interface is crucial for enabling both technical and non-technical users to build and manage applications. A platform with an intuitive drag-and-drop interface simplifies the development process, making it accessible to a broader range of users, including business analysts and citizen developers.</p><h3>What to Look For</h3><ul><li><strong>Drag-and-Drop Functionality</strong>: Users can design applications by dragging components onto a canvas.</li><li><strong>Pre-Built Templates</strong>: Ready-to-use templates for common business scenarios to speed up development.</li></ul><hr><h2>2. <strong>Integration Capabilities</strong></h2><h3>Why It Matters</h3><p>Effective integrations are essential for connecting your applications with existing systems and data sources. A low-code platform with robust integration capabilities helps ensure your new applications communicate with other systems.</p><h3>What to Look For</h3><ul><li><strong>API Management</strong>: Support for RESTful and SOAP APIs to connect with external services.</li><li><strong>Pre-Built Connectors</strong>: Integration with popular third-party services like CRM systems, payment gateways, and social media platforms.</li><li><strong>Data Integration Tools</strong>: Capabilities for data import/export and synchronization between different systems.</li></ul><hr><h2>3. <strong>Scalability</strong></h2><h3>Why It Matters</h3><p>Scalability ensures that the platform can handle increasing amounts of data and users as your business grows. A scalable low-code platform supports the growth of your applications without requiring a complete overhaul.</p><h3>What to Look For</h3><ul><li><strong>Cloud-Based Architecture</strong>: Supports horizontal scaling to accommodate more users and data.</li><li><strong>Performance Optimization</strong>: Tools for monitoring and optimizing application performance.</li><li><strong>Support for High Traffic</strong>: Features to manage and distribute high volumes of requests effectively.</li></ul><hr><h2>4. <strong>Security Features</strong></h2><h3>Why It Matters</h3><p>Security is a top priority for any application development. A low-code platform with solid security features helps protect your data and ensures compliance with regulations.</p><h3>What to Look For</h3><ul><li><strong>Role-Based Access Control</strong>: Define user roles and permissions to restrict access to sensitive features and data.</li><li><strong>Data Encryption</strong>: Both in-transit and at-rest encryption to protect your data.</li><li><strong>Compliance Certifications</strong>: Adherence to standards like GDPR.</li></ul><hr><h2>5. <strong>Customizability and Extensibility</strong></h2><h3>Why It Matters</h3><p>Customizability and extensibility allow you to tailor the platform to your specific needs and extend its capabilities as your requirements evolve.</p><h3>What to Look For</h3><ul><li><strong>Custom Code Support</strong>: Options for adding custom code to extend functionality beyond the default features.</li><li><strong>Plugin Support</strong>: Ability to integrate third-party plugins or develop your own.</li><li><strong>API Access</strong>: For creating custom integrations and automations.</li></ul><hr><h2>6. <strong>Support and Community</strong></h2><h3>Why It Matters</h3><p>A strong support system and an active community can be invaluable when encountering issues or learning to use new features.</p><h3>What to Look For</h3><ul><li><strong>Customer Support Options</strong>: Access to technical support via chat, email, or phone.</li><li><strong>Knowledge Base</strong>: Comprehensive documentation, tutorials, and FAQs.</li><li><strong>Community Forums</strong>: Active user communities for sharing tips, troubleshooting issues, and exchanging ideas.</li></ul><hr><h2>7. <strong>Deployment Flexibility</strong></h2><h3>Why It Matters</h3><p>Deployment flexibility determines how and where your applications can be deployed. It’s important to adapt to different environments and scale your solutions.</p><h3>What to Look For</h3><ul><li><strong>Multi-Environment Support</strong>: Capabilities for deploying to development, staging, and production environments.</li><li><strong>Cloud and On-Premises Options</strong>: Choice between cloud-based or on-premises deployments depending on your business requirements.</li><li><strong>Version Control</strong>: Tools for managing different versions of your application and rolling back changes if necessary.</li></ul><h3>Qodly’s Edge</h3><p><a href="https://qodly.com/">Qodly</a> offers multi-environment support for development, staging, and production, with flexible cloud and on-premises deployment options. It also includes a user-friendly interface, robust security features, extensive integration capabilities, and scalability, making it a comprehensive solution for diverse development needs. Qodly's customization options and active community support further enhance its value, ensuring you have the tools and assistance needed to succeed.</p><hr><h2>Conclusion</h2><p>Choosing the right low-code platform can significantly impact your application development success. By focusing on these key features—user-friendly interface, integration capabilities, scalability, security, customizability, support and community, and deployment flexibility—you can find a platform that meets your needs and supports your business goals.</p><p><strong>Qodly</strong> stands out as a hybrid low-code platform that <strong>checks all the boxes</strong> for these essential features. With its comprehensive feature set, Qodly is well-equipped to help you build efficient, scalable, and secure applications.</p><hr><p>Planning to use a low-code platform for your upcoming project? Have you checked out <a href="https://qodly.com/">Qodly</a>? </p><p>Jump into the <a href="https://community.qodly.com/">community forum</a>, and let’s talk about the features that are key to your development goals!</p>
As businesses strive to keep up with rapidly evolving technology demands, low-code platforms have em...

How to Build a Custom Application
<p>Businesses often use custom apps specifically designed to automate workflows or enhance customer experience. In the past, app development was a long, technical, and expensive process that only larger businesses could benefit from. </p><p>However, with the introduction of low-code platforms, citizen developers with little technical experience could develop their own apps quickly and affordably. Now, even emerging businesses can benefit from automating their systems with their own custom-built apps. </p><p>That being said, if you want to build your own app, you'll need to follow eight critical steps in the app development you'll that you'll need to follow.</p><img src="/sites/default/files/howtobuildacustomapp.png" data-entity-uuid="b046322d-45e7-40d5-b843-ddd8ed7829d0" data-entity-type="file" alt="" width="1236" height="828"><p> </p><h2>8 Steps to Make a Custom Application </h2><h3>Step 1—Ideation</h3><p>The first step is clearly defining your objectives and requirements for the app clearly. To do this, it is best to first start with the pain points you want to address first. For example, if you're going to develop an app to automate a filling system, first: </p><ul><li>List the problems with the current ways your filing system works. </li><li>Work out how the app can solve each one of these problems. </li><li>Then, lay out your objectives and requirements for the app. </li></ul><p>Once you have a clear understanding of the app's intended problems and what it needs to be capable of solving them, it is time to conduct some market research.</p><p> </p><h3>Step 2—Conduct Market Research</h3><img src="/sites/default/files/conductmarketresearch.png" data-entity-uuid="86ad1982-b751-4b53-8572-d8b845866778" data-entity-type="file" alt="" width="1234" height="822"><p>Whether you are building an app that will compete with other apps in the market or simply one to be used in-house for behind-the-scenes work, you'll want to conduct thorough market research.</p><p>No matter how unique your idea is for a custom app is, there is likely something similar out there. So, it is essential to research and learn from all similar apps. Ask yourself:</p><ul><li>What does their app have that mine doesn't?</li><li>How is their app performing? </li><li>Are there any pain points that my app should solve that theirs doesn't?</li></ul><p>Ultimately, the purpose of this market research is to inform you about how you go about developing your own app.</p><p> </p><h3>Step 3—Choose a Low-Code Development Platform</h3><p>Low-code platforms allow companies and citizen developers to create apps as quickly and efficiently as possible. They provide the tools needed to create an app. Depending on which platform you choose, how you design and create your app will vary depending on which platform you choose. </p><p>As such, it is essential to find one that works for your needs before deciding on your app's design and development process for your app. </p><p>Some popular platforms out there to choose from include Salesforce, Microsoft Power Platform, and UiPath. These platforms offer features such as drag-and-drop functions, AI integrations, and team management tools. </p><p>For those wanting a simple all-in-one solution. Qodly combines low-code and hybrid options to allow more flexibility in the app development process. It is also made for those who want to develop, deploy, and run their apps all on one platform.</p><p> </p><h3>Step 4—Build an MVP </h3><p>Once you are ready to start the app development process, start by prototyping and testing the features you want. Once you are satisfied with your desired features, it is time to build an MVP or Minimum Viable Product. An MVP is the skeleton of the final product. </p><p>Start by designing the layout of your app and adding basic functionality to it along with the core features.</p><p> </p><h3>Step 5—Test It!</h3><img src="/sites/default/files/testtheapp.png" data-entity-uuid="5a975505-406d-41f3-9e8e-e86849535704" data-entity-type="file" alt="" width="1236" height="826"><p>Once you have your MVP, test it. Get feedback on the user experience and find all the shortfalls. Ensure all the core features function as expected, and list all the improvements and additions that the final product should have. </p><p> </p><h3>Step 6—Build the App </h3><p>Next, it's time to build the app. During this process, it is important to conduct regular code reviews and testing to ensure the app development process is heading in the right direction and to catch any bugs early on in the process. </p><p> </p><h3>Step 7—Quality Assurance </h3><p>Once your app is built, the next step is to develop a testing strategy for testing different app features to ensure that they meet predefined standards and objectives.</p><p>Performing functional and non-functional testing is also helpful. Functional testing ensures that everything is working correctly, and non-functional testing checks the app's overall performance, security, and UI of the app. </p><p> </p><h3>Step 8—Launch It and Collect User Feedback </h3><p>Lastly, it is time to launch your app and collect user feedback to improve its performance. Some of the best ways to collect user feedback are through interviews and surveys.</p><p> </p><h3>Summary </h3><p>All in all, custom applications can significantly automate your business process or improve customer satisfaction. With low-code solutions, citizen developers and those with low technical expertise can develop custom apps quickly and affordably—allowing even small companies to take advantage of the benefits that custom business applications can bring.</p><p> </p><hr><p>Tired of the complexities of traditional web development? <a href="https://qodly.com/" target="_blank">Qodly</a> offers a streamlined approach that empowers citizen developers, freelancers, and small businesses to create powerful web applications with ease. Backed by 4D's decades of experience in cross-platform app development, Qodly provides a hybrid low-code platform that combines the efficiency of drag-and-drop tools with the flexibility of custom coding.</p>
Businesses often use custom apps specifically designed to automate workflows or enhance customer exp...